CSS is the language used to style the HTML of your web page and define how your webpage looks and behaves. With an understanding of the fundamentals of CSS, you can make your website look aesthetically pleasing and more user friendly.
Not only this, but mastering CSS can give you the ability to create custom layouts, write animations, and make sure your website is responsive and accessible to all.
In this blog post, we will be exploring the importance of learning CSS and discussing why it’s a necessary skill for any web developer.
What is CSS?
CSS stands for Cascading Style Sheets and refers to a stylesheet language that describes the presentation of a document written in languages such as HTML or XML.
In simple words, it is a language that makes your website look presentable and attractive. It focuses on the visual structure of your webpage and adds an aesthetic element to your pages.
The various presentation elements include colors, layout, fonts, alignment, and much more. It also allows adaptation of presentation across all screens, such as mobile view, desktop view, etc.
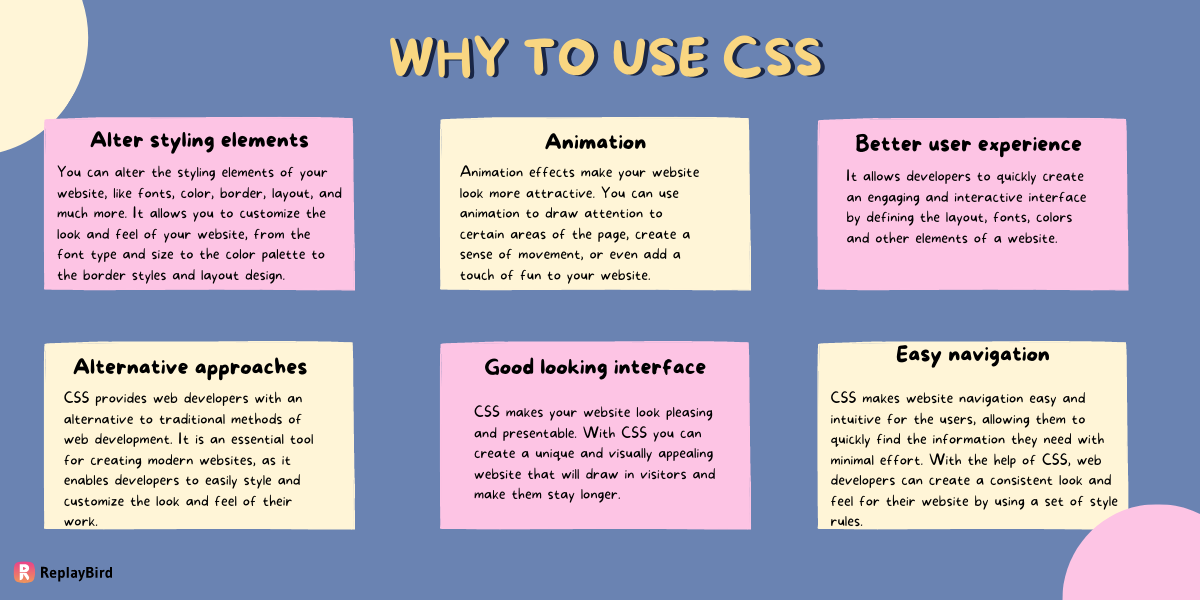
Why to use CSS?

CSS is important for giving your website a stylish look, and it is essential for the following:
#1. Alter styling elements
You can alter the styling elements of your website, like fonts, color, border, layout, and much more. It allows you to customize the look and feel of your website, from the font type and size to the color palette to the border styles and layout design.
You can even adjust certain elements to make the website more user-friendly and accessible. With the right styling elements, you can make sure your website looks professional, polished, and visually appealing.
Plus, by adjusting the styling elements, you can create a more cohesive experience for your website visitors as they navigate through your pages and content.
#2. Animation
Animation effects make your website look more attractive. You can use animation to draw attention to certain areas of the page, create a sense of movement, or even add a touch of fun to your website.
It can take some practice to get the hang of CSS animations, but once you've got the hang of it, you'll be able to create stunning visuals that will make your website stand out from the crowd.
CSS animations can be used to animate any element on the page, from text to images to videos and even forms. You can even create complex animations such as smooth transitions between page elements, page transitions between different sections, or interactive elements like buttons and sliders for more click rate.
#3. Better user experience
It allows developers to quickly create an engaging and interactive interface by defining the layout, fonts, colors and other elements of a website.
By using CSS, developers can ensure that websites have a consistent look and feel across all devices and platforms, which can result in a more enjoyable user experience.
CSS is also a great way to make sure that the website content is optimized for mobile devices, which is a crucial part of creating a great user engagement. In addition, CSS allows developers to quickly make changes to the look and feel of the website, ensuring that the website remains up-to-date
#4. Alternative approaches
CSS provides web developers with an alternative to traditional methods of web development. It is an essential tool for creating modern websites, as it enables developers to easily style and customize the look and feel of their work.
It also allows for faster development cycles, as its code is simple to understand and modify. CSS gives developers the ability to quickly create complex layouts and designs and to make changes to those designs in a fraction of the time it would take to do so manually.
Additionally, it makes it easy to ensure that all the elements of a website look consistent.
#5. Good looking interface
CSS makes your website look pleasing and presentable. With CSS you can create a unique and visually appealing website that will draw in visitors and make them stay longer.
CSS makes your website look pleasing and presentable, which can help to establish a professional image for your business or organization. Furthermore, CSS can also be used to control the responsiveness of your website, allowing it to look great on any device or browser.
With the help of CSS, you can avoid worst looking website.
#6. Easy navigation
CSS makes website navigation easy and intuitive for the users, allowing them to quickly find the information they need with minimal effort. With the help of CSS, web developers can create a consistent look and feel for their website by using a set of style rules.
This helps create a unified experience for website users, making it easier for them to navigate a website to track user activity.
Additionally, CSS can be used to enhance the aesthetics of a website, making it look more attractive and professional. With the help of CSS, it's possible to make a website look good and be easy to use.
How did CSS come in to play?
In the early days of the internet, HTML performed the role of markup language. That is, HTML was used to mark objects such as tables on your page. In the early internet days, web designing was not even a thought or consideration to developers and users since the internet was used only for information sharing by a few people.
Later on, when the use of the internet started to expand, the demand for it grew among the people. People started expecting more from the internet rather than just information sharing.
This was a period when there was pressure on HTML for elements like text formatting, layout, adding colors, etc. HTML lacked formatting and control, which made this development process difficult.
That is when a solution was developed - CSS. CSS tools take care of designing and formatting tasks, whereas HTML performs its original task of markup language and page structuring. This gave the developer's control over the two aspects of web development - structuring and designing.
Benefits of CSS
Getting to know about the benefits that CSS can offer would allow us to know it's importance.
Let's see the benefits of CSS:
#1 Formatting options
HTML offered very limited formatting options back in those days. However, CSS offers a wide variety of formatting options, such as:
- Scalable font size
- Line heights
- Letter spacing
- Multi-column page layouts and much more!
Moreover, CSS offers layouts that adjust to different types of screens, i.e., mobile view, desktop view, etc. It modifies the page according to the size of the screen being used.
#2 Consistent design
Design and formatting for the entire website get easier with CSS. Applying designs and formatting styles item by item was a tedious task back in those days.
But with CSS, you just have to create a CSS rule which contains as many instructions as you want for your website. These instructions are for styling and designing your page, such as fonts, spacing, color, alignments, etc.
These rules are stored in CSS and applied to your website. If you want to make changes to your website or add new styles or change the existing design, you just have to change the rule and this will update your entire website.
#3 Site performance
Unlike HTML, CSS loads the entire formatting instructions when your visitor visits your page for the first time. This means that when your visitor navigates to additional pages on your website, only the pages get loaded and not the formatting and styling. With CSS, your page gets loaded faster, and this enables the efficiency of your site performance.
#4 Allows customization
CSS offers the feature of customizing the existing template. Here, you can select from the available templates and make changes according to your preferences. This way, you don't have to perform the tedious work of developing your designs from scratch.
#5 Animation and effects
CSS helps you to create an interactive website with the use of animations and effects. You just have to work on simple codes to kick-start the animation effect on your page. After all, where's the fun on a page without an interesting animation element? Moreover, this attracts your users and enhances the user experience.
#6 W3C recommendation
CSS is World Wide Web's recommendation due to its compliance with the current standards. CSS takes care of your styling with respect to current trends and keeps you on track.
#7 Helps in your career
Learning how to build your own website saves you a lot of money since paying others to develop and maintain your website is expensive. Hence, learning CSS can be useful to your business. Moreover, it is an essential skill that can enhance your career development.
Web development is a value-adding skill to any kind of industry, be it software, commerce, arts, engineering, science, etc., due to the growth of digitalization across industries. Henceforth, learning to work with CSS contributes to your business and career development.
#8 Easy to use
HTML and CSS are easy to use due to their simplicity of rules. HTML has a tag-based structure and CSS also uses a simple structure which makes it easier for the users to learn them.
#9 Earn money
You can start earning money if you know how to design and develop a website using CSS. These services are in demand due to the growth of digitalization; thereby, CSS could be that skill which would add monetary benefits to you.
#10 Cuts down on extra codes
CSS takes care of the styling needs of a website, and this feature alone cuts down the amount of code required for displaying objects on your page. In the early days, code hacks were used to display objects on specific spots on the page. However, with CSS, these extra codes are cut down
and no longer needed.
Conclusion
CSS is an essential and interesting tool in today's world. It has made the tedious process easy for web designers. CSS is a solution in the field of web development since it takes care of styling and formatting and reduces the burden on HTML.
CSS can be used for generating revenue and is an important skill for your career. Moreover, having the knowledge to work with CSS helps you to build your own websites which adds value to your business and reduces cost.
Furthermore, learning CSS upgrades your skill-set and adds value to your career perspective. Overall, learning the importance of CSS would give you an insight on why should you use this wonderful tool for enhancing your business and career.
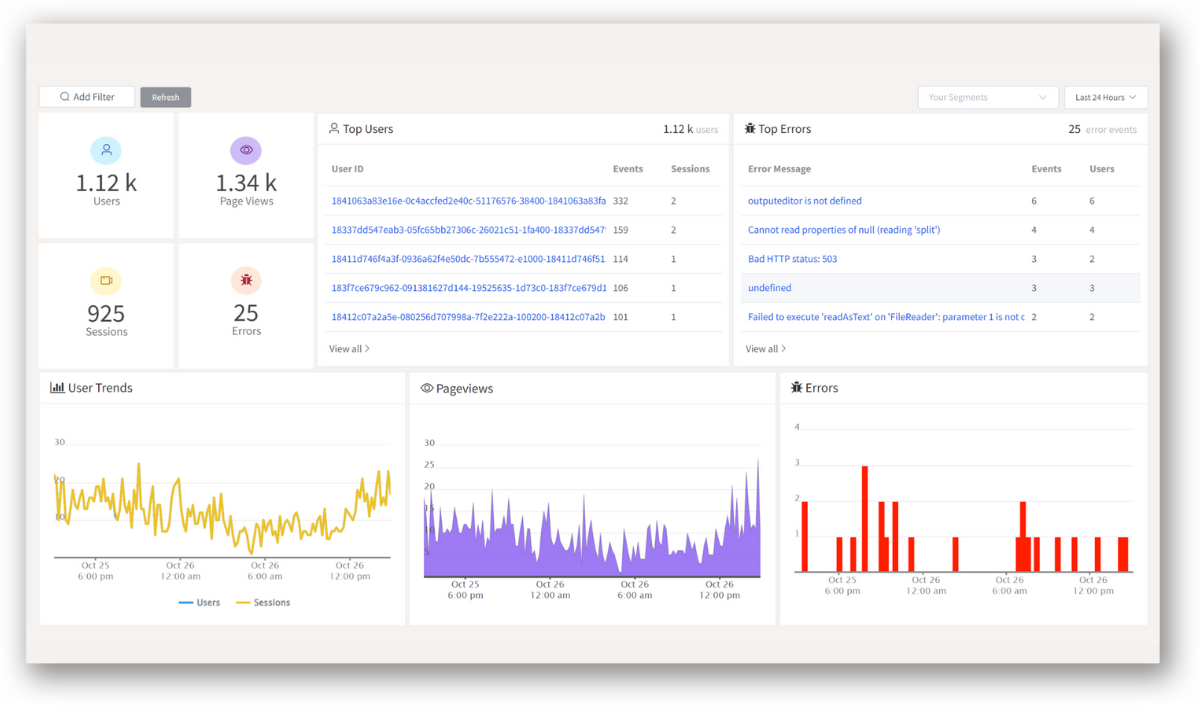
ReplayBird - Driving Revenue and Growth through Actionable Product Insights
ReplayBird is a digital experience analytics platform that offers a comprehensive real-time insights which goes beyond the limitations of traditional web analytics with features such as product analytics, session replay, error analysis, funnel, and path analysis.
With Replaybird, you can capture a complete picture of user behavior, understand their pain points, and improve the overall end-user experience. Session replay feature allows you to watch user sessions in real-time, so you can understand their actions, identify issues and quickly take corrective actions. Error analysis feature helps you identify and resolve javascript errors as they occur, minimizing the negative impact on user experience.

With product analytics feature, you can get deeper insights into how users are interacting with your product and identify opportunities to improve. Drive understanding, action, and trust, leading to improved customer experiences and driving business revenue growth.
Try ReplayBird 14-days free trial