You find your website does not have any kind of traffic in your website, maybe your website does not have a good UX design. Website redesigning can be simple to hear as it is only a redesigning process, but it has a lot more impact on your website with the conversion rate.
Website redesigning can take a lot more time, effort, and money in the finishing process. It is not mandatory, but still, you don't have to leave your website in an old outdated style compared to your competitors.
In this blog we will look at the following topics:
- What is website redesigning?
- Process of Redesigning a website
- What is website redesign failure?
- Reasons for the website redesign failure
- Tools that help you to redesign your website
- Why redesign your website?
- Tips on redesigning your website
- 10 Best Redesigned Websites Examples
What is website redesigning?
Website redesign is the process of redesigning or changing the structure of any existing website. Redesigning your website is never mandatory, but it has a higher chance of improving the conversion rate.
This can boost your website's revenue and improve the user's digital experience.
Process of redesigning a website:
- Rewriting website copy and content,
- Modifying codes
- Fixing bugs
- Changing meta title and description
- Adding elements such as logos, icons, backgrounds, patterns, and fonts
- Changing color palette
- Involving new webpages
- Decluttering error URLs
- Increasing page speed
What is website redesign failure?
When you have an idea of redesigning your website, you need to know the downside of a website redesign, which is relatively more common if you have made any modifications wrongly without any kind of consideration of user experience design.
What are the reasons for the website redesign failure:
Website resigning can go wrong if you have made these mistakes:
- Removed web pages with backlinks.
- It did not follow a UX design.
- Using mismatch or worst color palette
- Not being updated with technology
- Places a call-to-action in an inappropriate spot.
- Not designing a mobile-friendly website design.
- Ignore keywords in the content and copy of your website.
Tools that help you to redesign your website:
UI/UX design and prototyping tools
A UI/UX design and prototyping tool allow a designer to link together images, structural components, and interactions to create a convincing depiction of how a design will function and appear.
Cloud-based design tool
The cloud-based design tool is a vast cloud space to give structure to your creativity. These design tools give you a space to create an outlined structure of a good UI/UX design before coding and deploying your front-end design.
Session replay tools
Session replay tools record your website each time a visitor visits your website. You can replay session recordings. This session replay can help in understanding the user behavior and user experience and improve your website design and errors. So the time you redesign analyze the prior sessions of your website.
Real user monitoring:
Real user monitoring helps you monitor your front-end, monitor the front-end and work on technical SEO this may help in not repeating the mistakes in your next website redesign.
Core Web Vitals:
Core Web Vitals gives you a set of metrics that evaluate the user experience based on factors like load performance, responsiveness to user input, and layout stability.
While Core Web Vitals are valuable user experience metrics, they will be meaningless until you have a development workflow to continuously enhance them in both the lab and the field. Same as real user monitoring, core web vitals help in rectifying and never again repeating your mistakes in your next web redesign.
Heatmap tools
Heatmaps give you a layer of color combinations on where and how users have behaved on your website. Heatmaps give you insights on scrolling, clicks, moves of your user cursor, and time duration.
This tool helps in improving your UX/UI designs. So next time you are planning to redesign your website, consider analyzing heatmaps on where and how your visitor is going through your website.
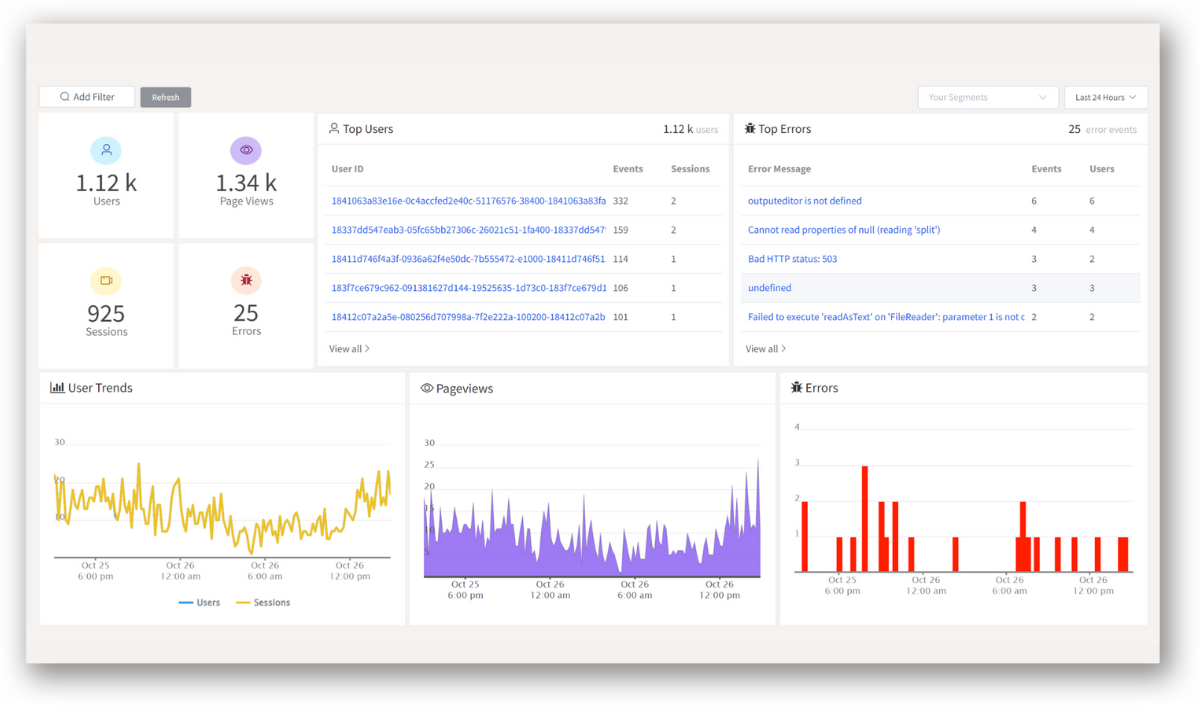
Web analytics tools
Web analytics tools give you insights into the digital experience of your website visitors. These tools give you insights on usability insights, behavior analytics, product analytics, bounce rates, click rates, impressions, and more.
This gives you an idea of how to improve your webpage in order to optimize the conversion rate.
Why redesign your website?
A website's typical lifespan is 1.5 to 2.5 years, according to Business 2 Community. This can make your website designs outdated, and you want to give a fresh look to your website.
Your website's performance is low and you want to modify your website and improve its performance. Getting a decent amount of traffic to pay for all your contributions to your website and business is a must.
Tips on redesigning your website:
- Look for a good website UI/UX design.
- Choose your brand color palette.
- Write relevant keyword-optimized website copy or content.
- Know your targeted website audience.
- Set achievable goals for your website to secure your top-ranking pages.
- Use software tools that work for you.
10 Best Redesigned Websites Examples:
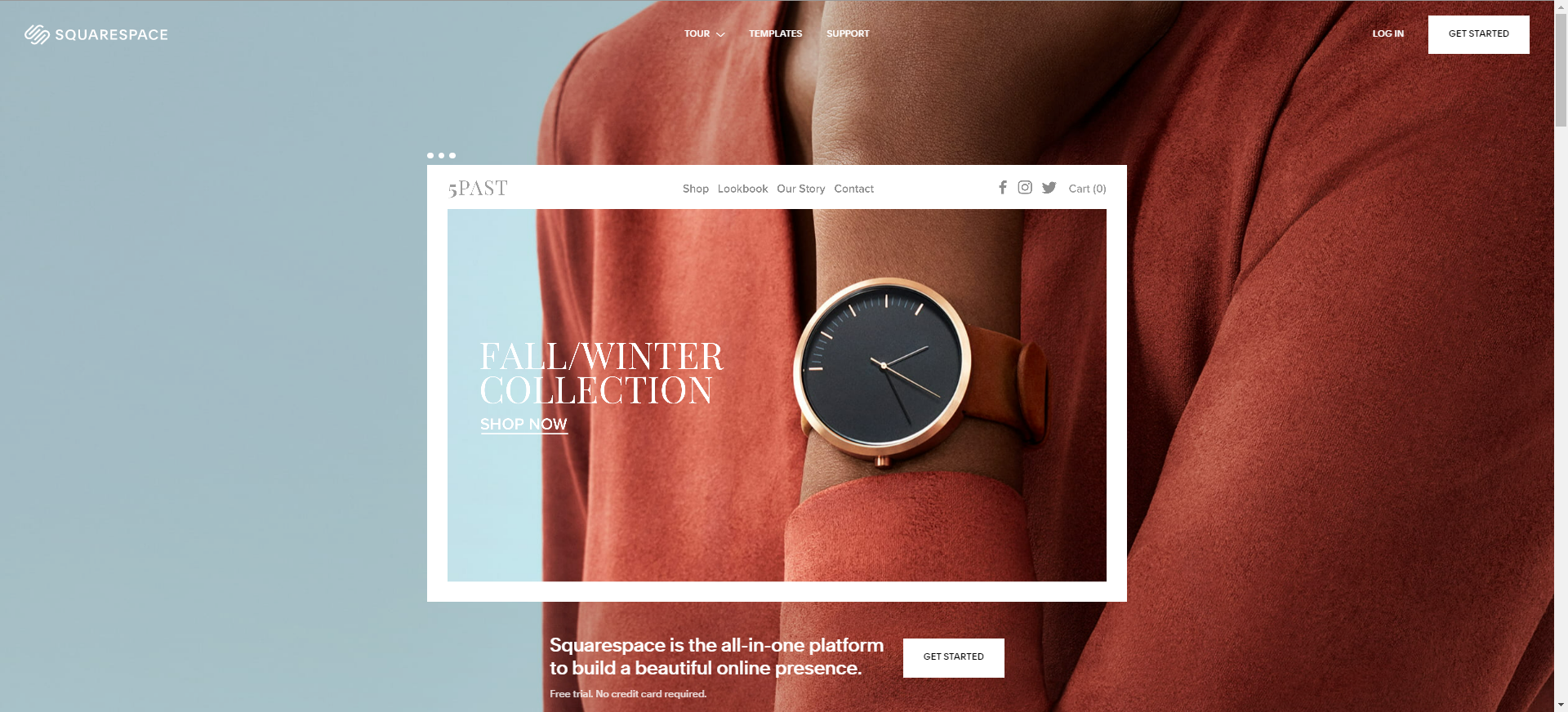
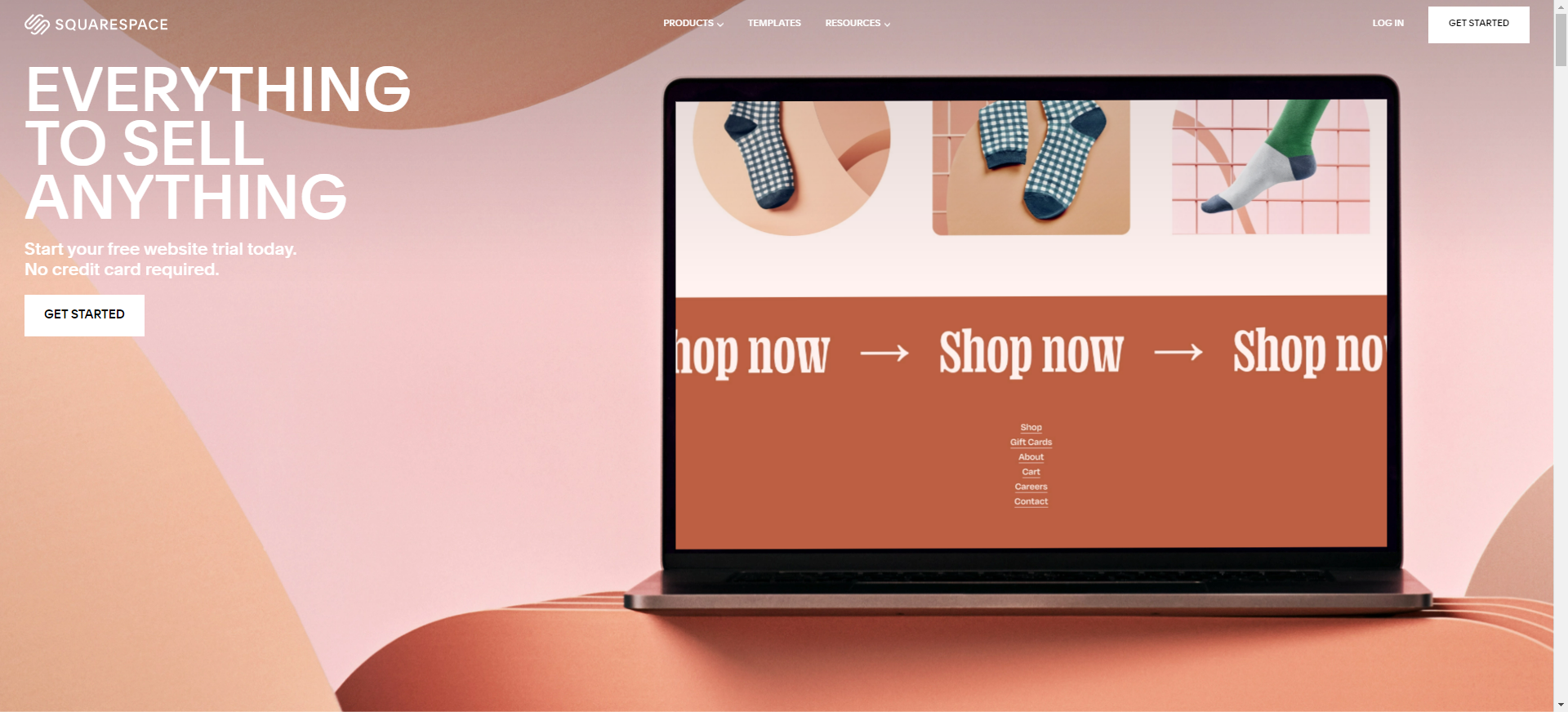
#1 Squarespace
Before:

After:

Squarespace is a website-building software for all types of businesses.
Best change in Squarespace's website redesign:
- Placed call-to-action in the F part, a noticeable part of their homepage.
- Wrote a catchy website copy on their redesign. "Everything to sell Anything"
- making it obvious that it is an online business tool.
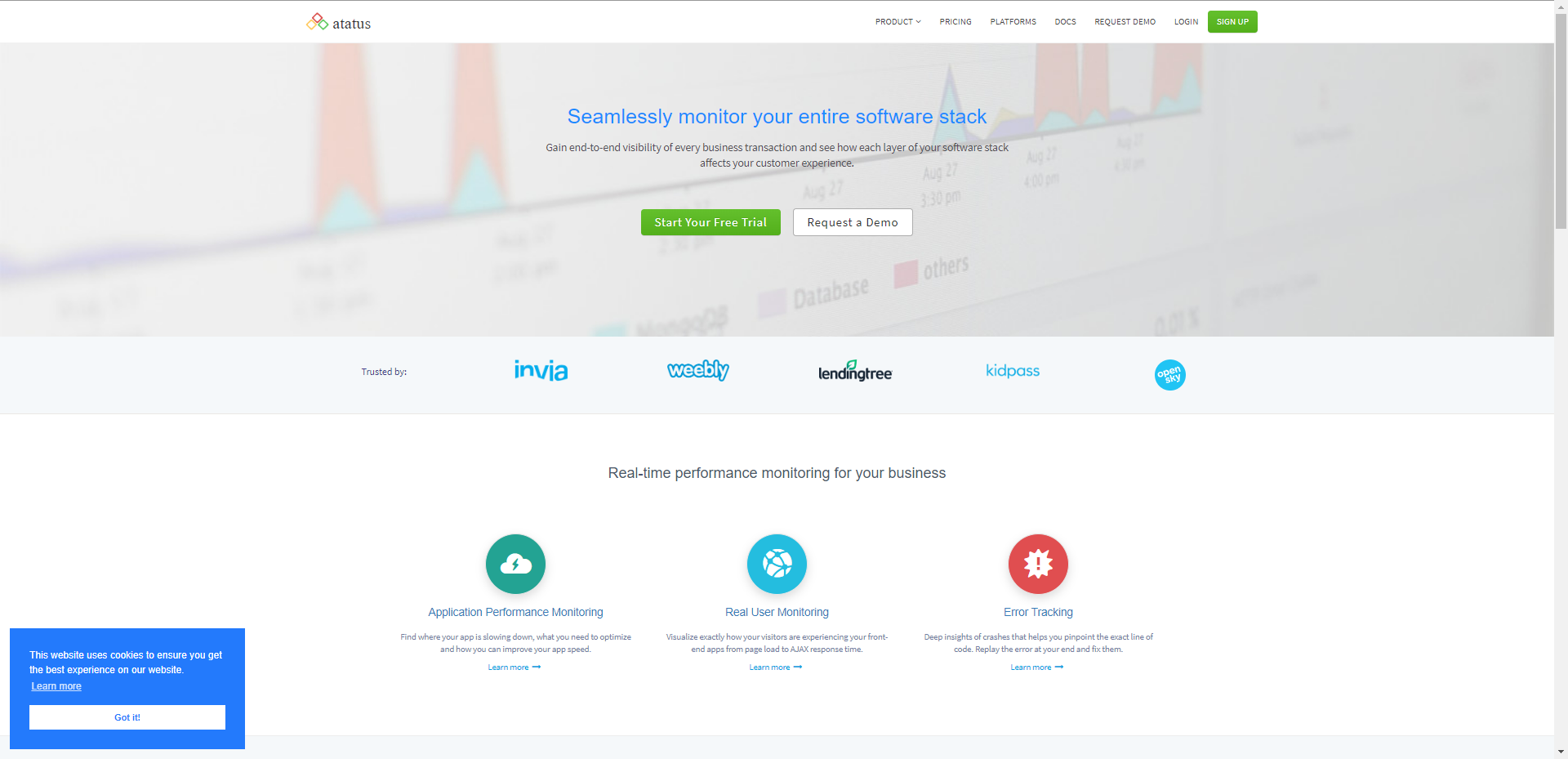
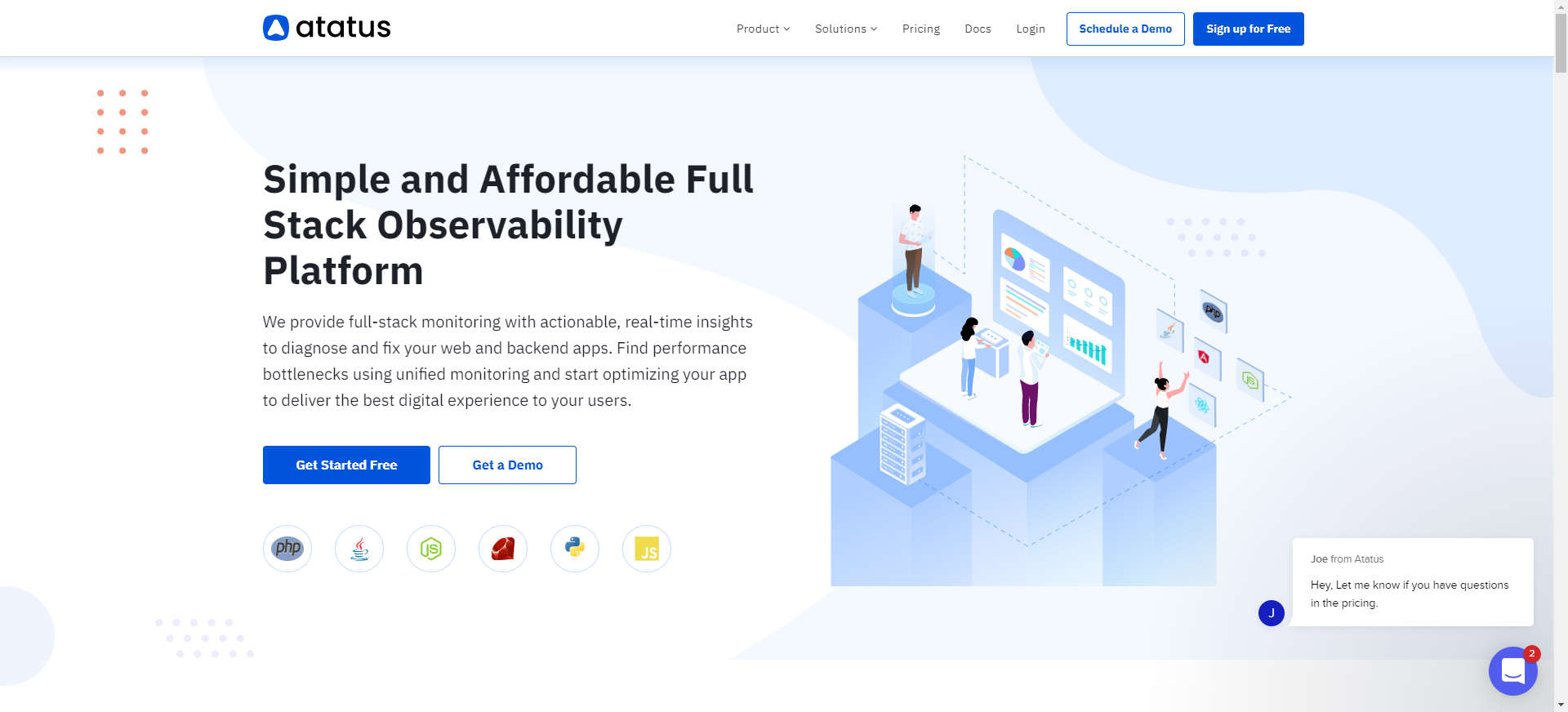
#2 Atatus
Before:

After:

Atatus is an application performance monitoring tool.
Best change in Atatus's website redesign:
- Chosen good abstract color combinations.
- Made use of a lot of empty white space
- Placed call-to-action below the website copy rather than in the middle of the page.
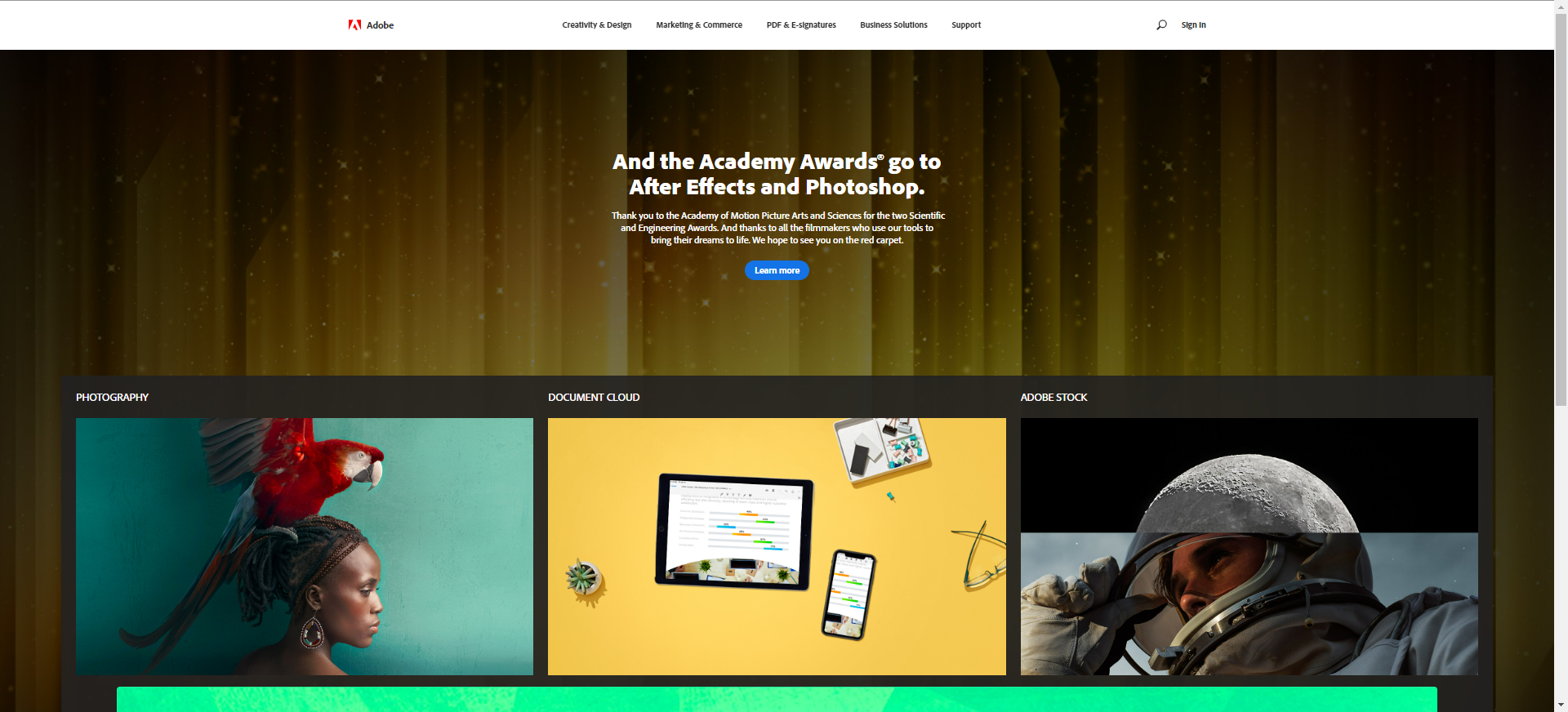
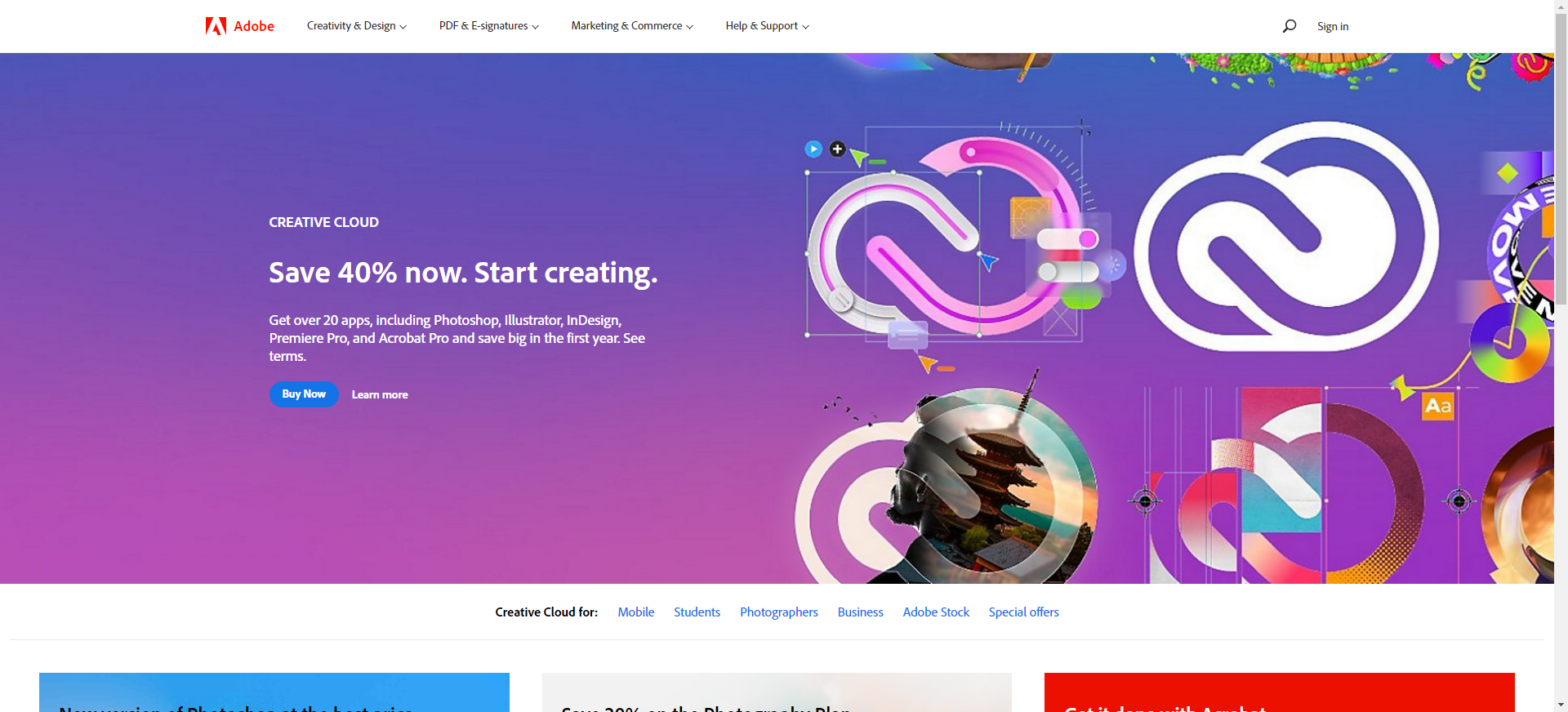
#3 Adobe
Before:

After:

Adobe is a multimedia and creativity software product.
Best change in Adobe's website redesign:
- Designed their website more colorful just like their creative software.
- Moved their website copy and call-to-action is F part of their website.
- Customized their website like designing their own logo - this leaves an impact on their visitor.
- Highlighted their offer in their website copy header.
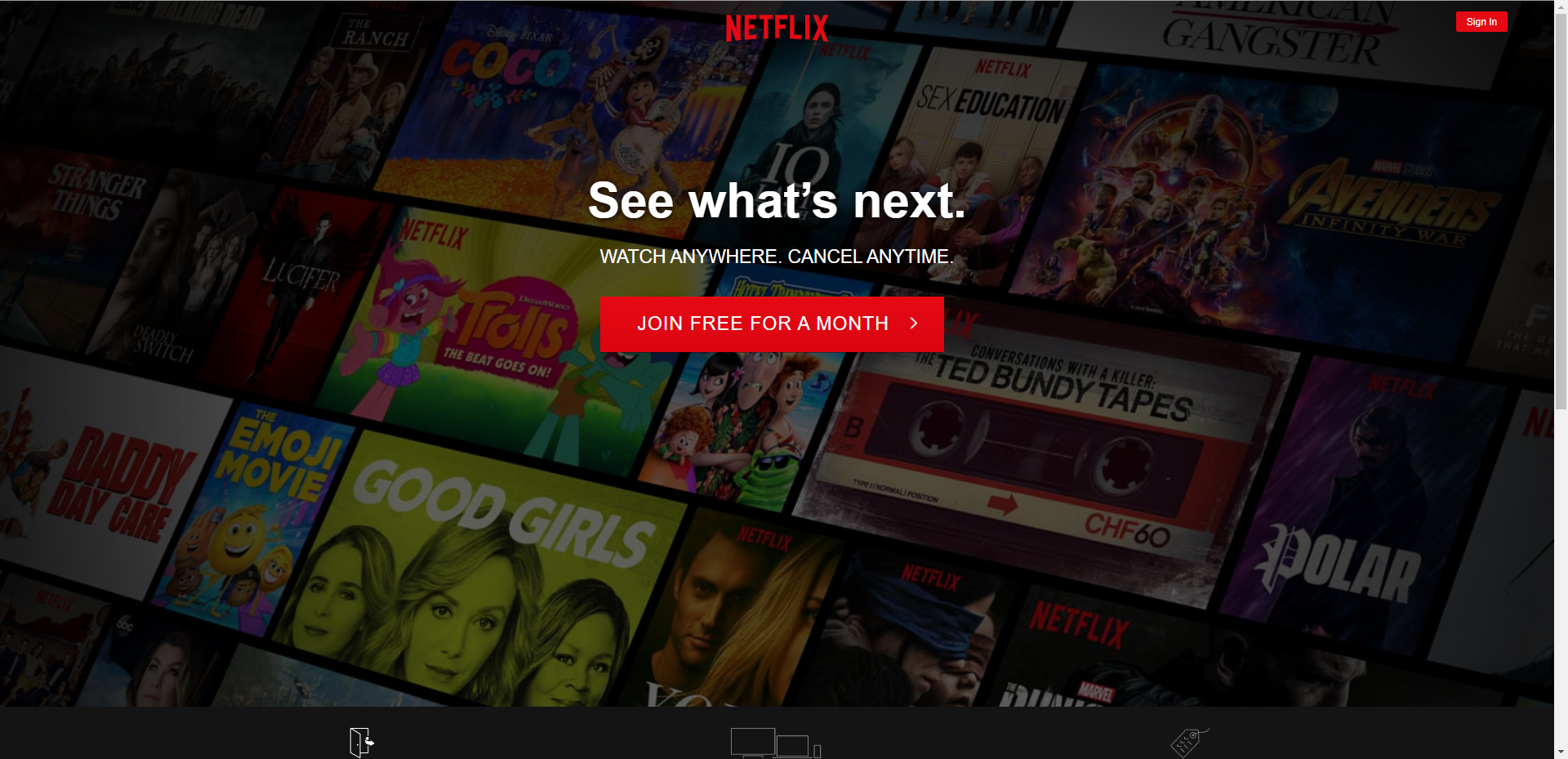
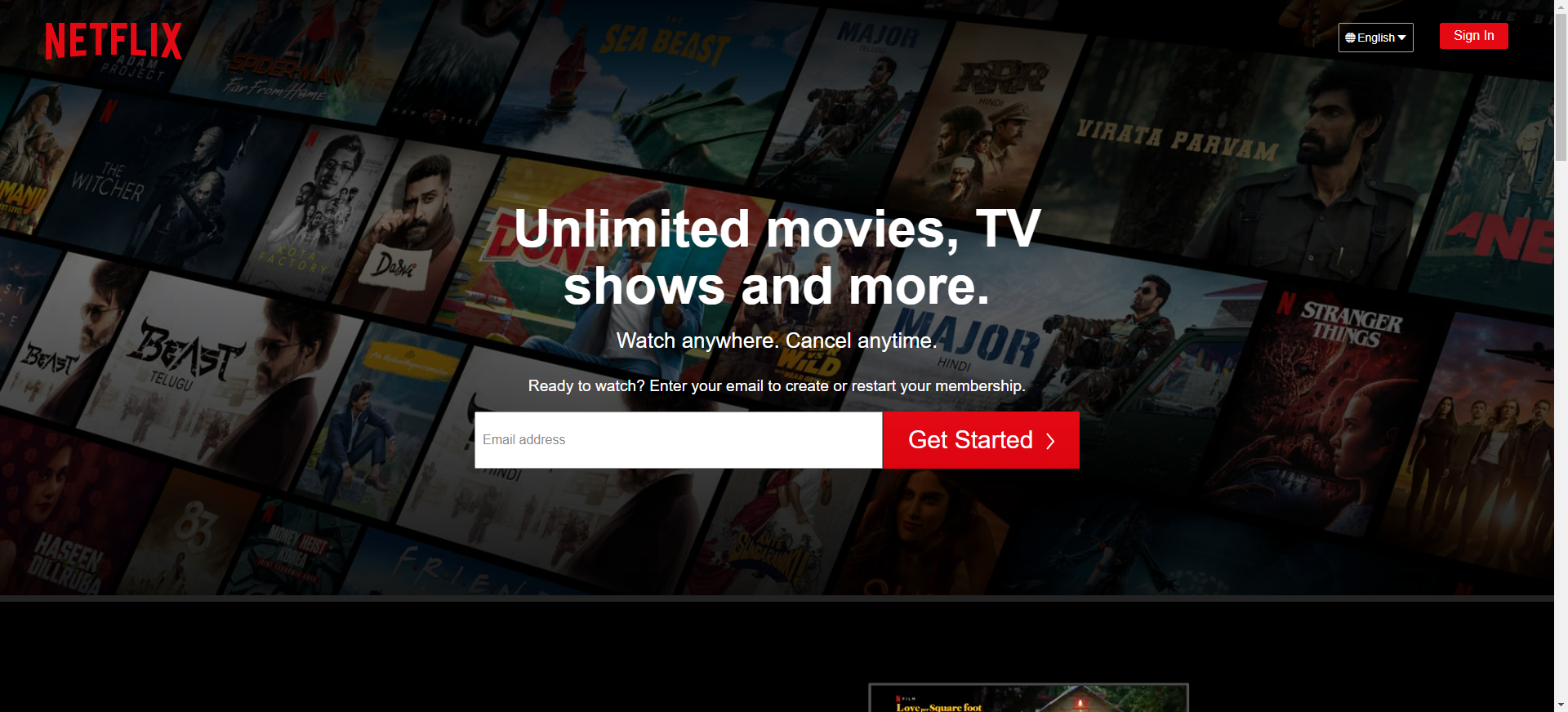
#4 Netflix
Before:

After:

Netflix is an entertainment streaming service that enables TV shows and movies to watch without any commercials on an internet-connected device.
Best change in Netflix's website redesign:
- Catchy caption and slogan to explain what they do
- Used their background to make a commercial for tv shows and movies. this makes visitors wait and look at them.
- Added a button to change language according to the region.
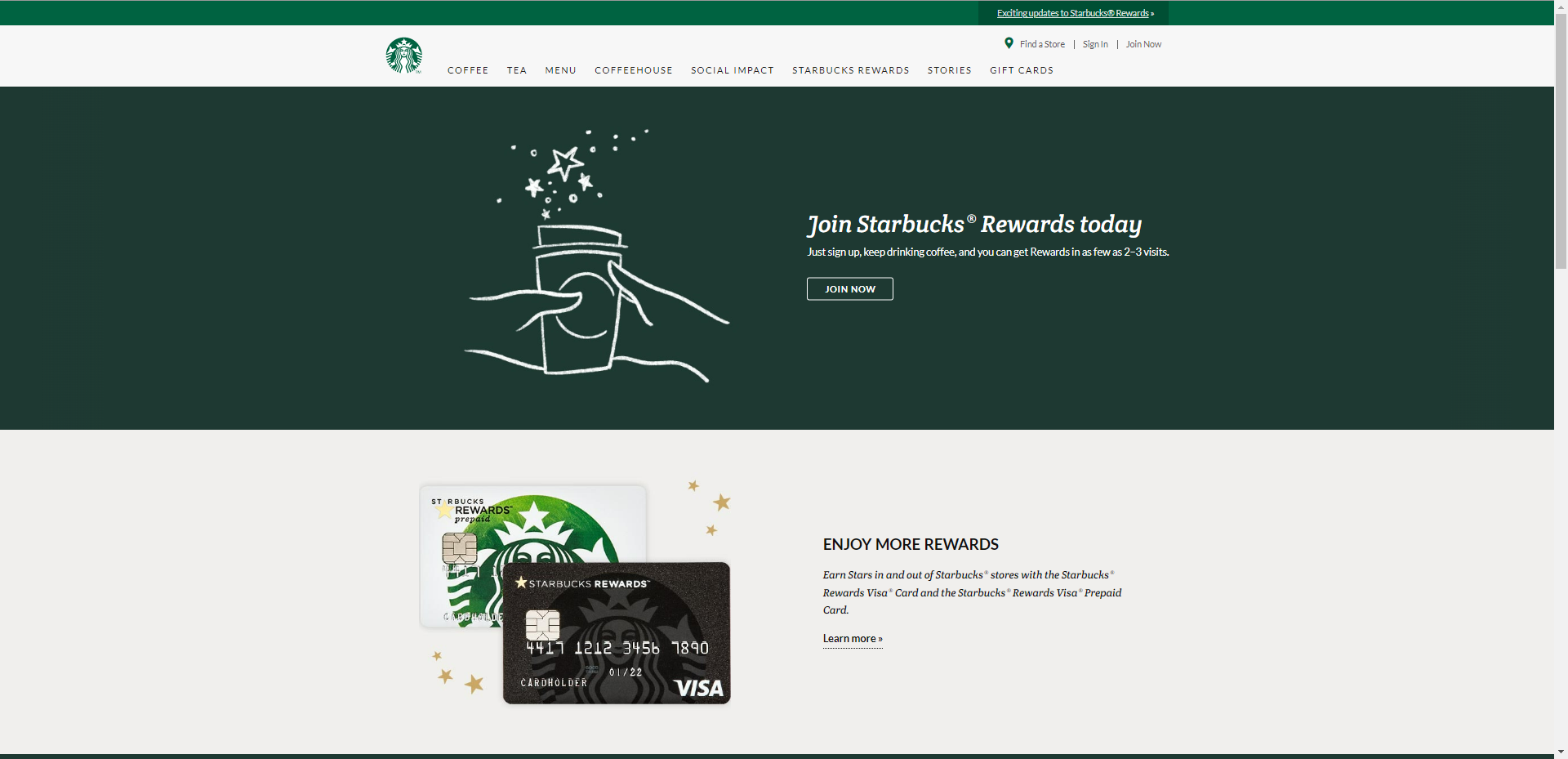
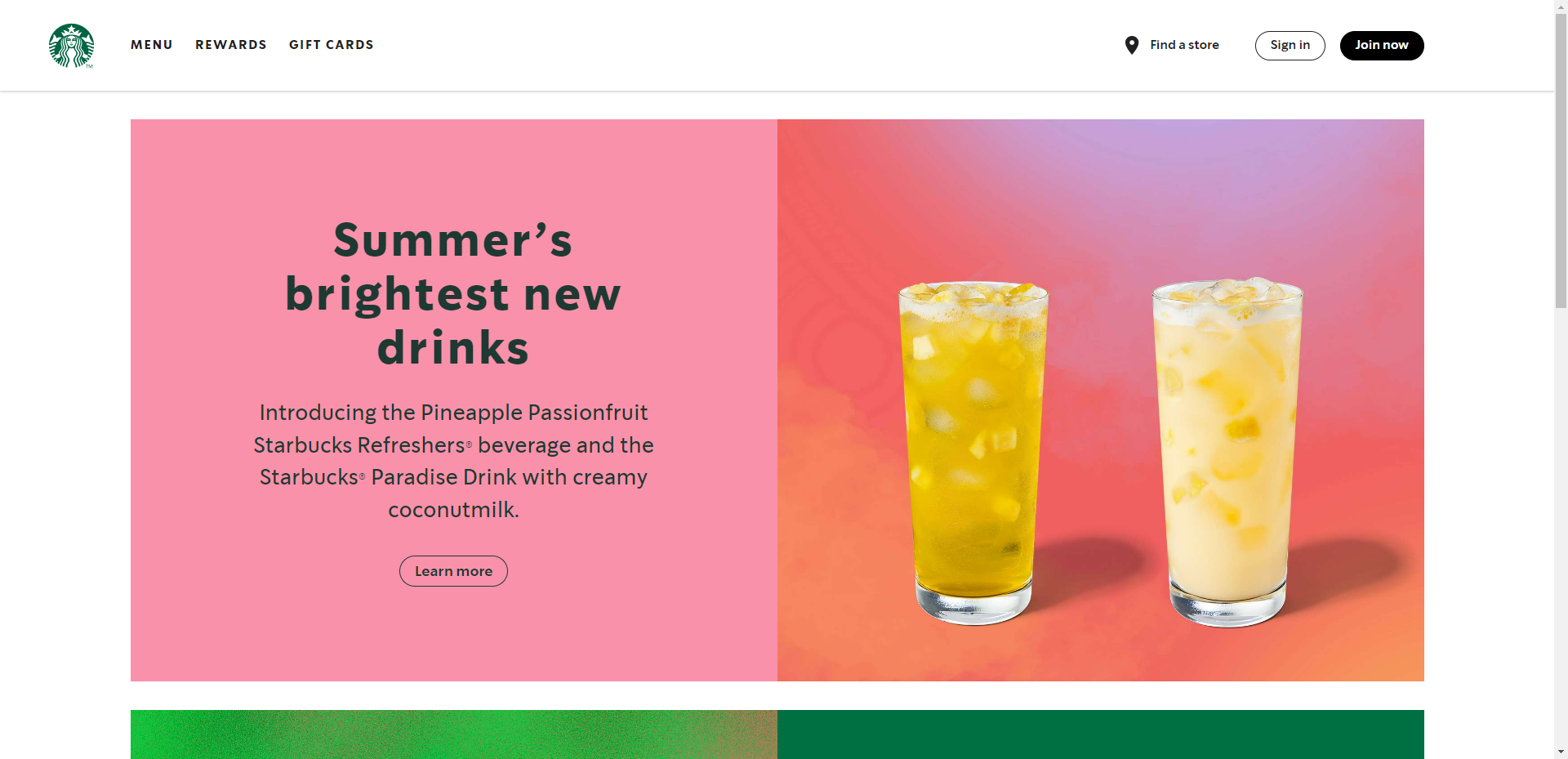
#5 Starbucks
Before:

After:

Starbucks is a multinational coffee company. Starbucks is one of the companies that keep redesigning its website for each event.
Best change in Starbucks' website redesign:
- Modified their homepage to make a commercial showing their drinks.
- Used a cheerful color to give summer vibes. Made an out of the box color, as we all know Starbucks for its green color.
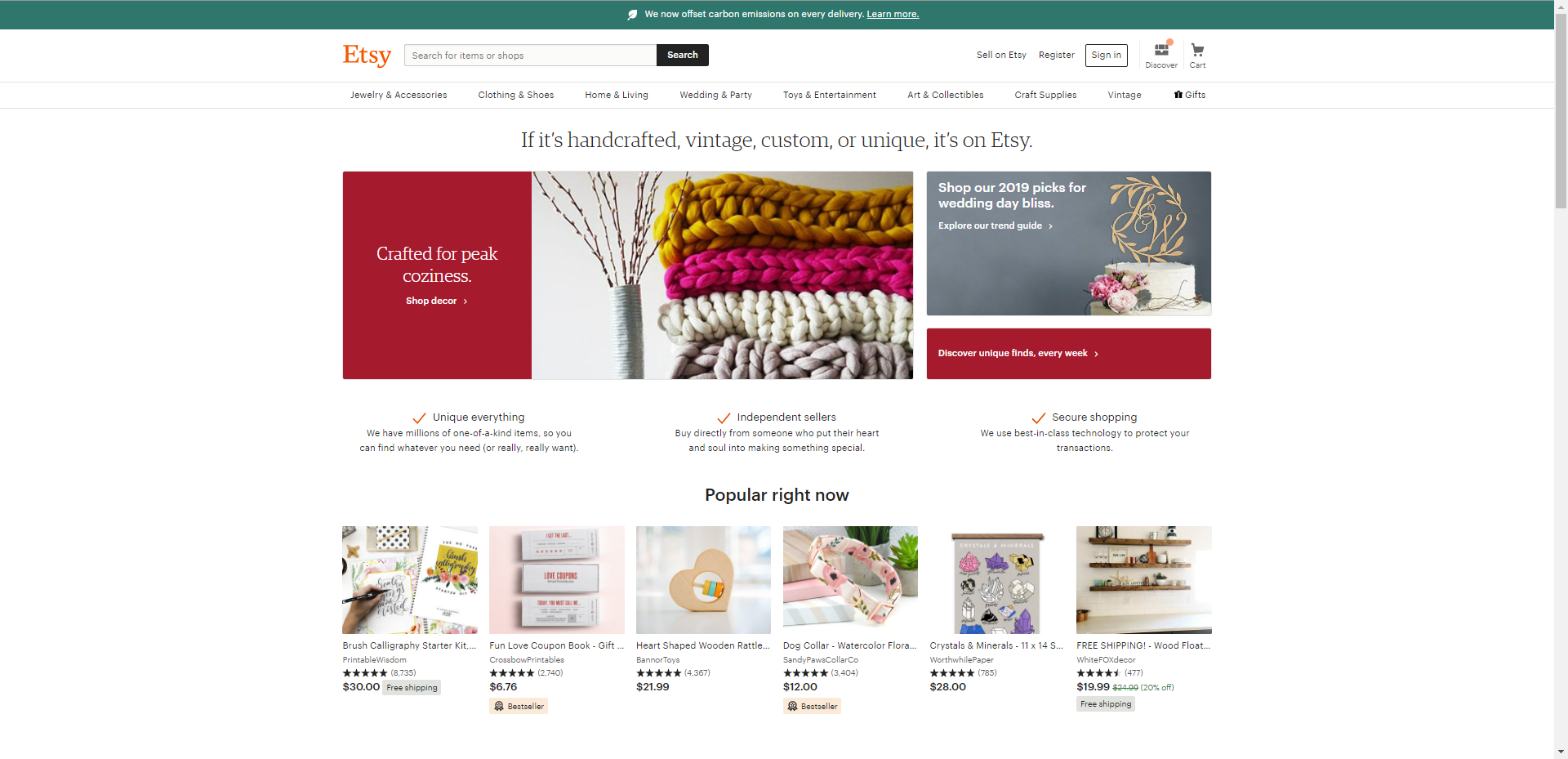
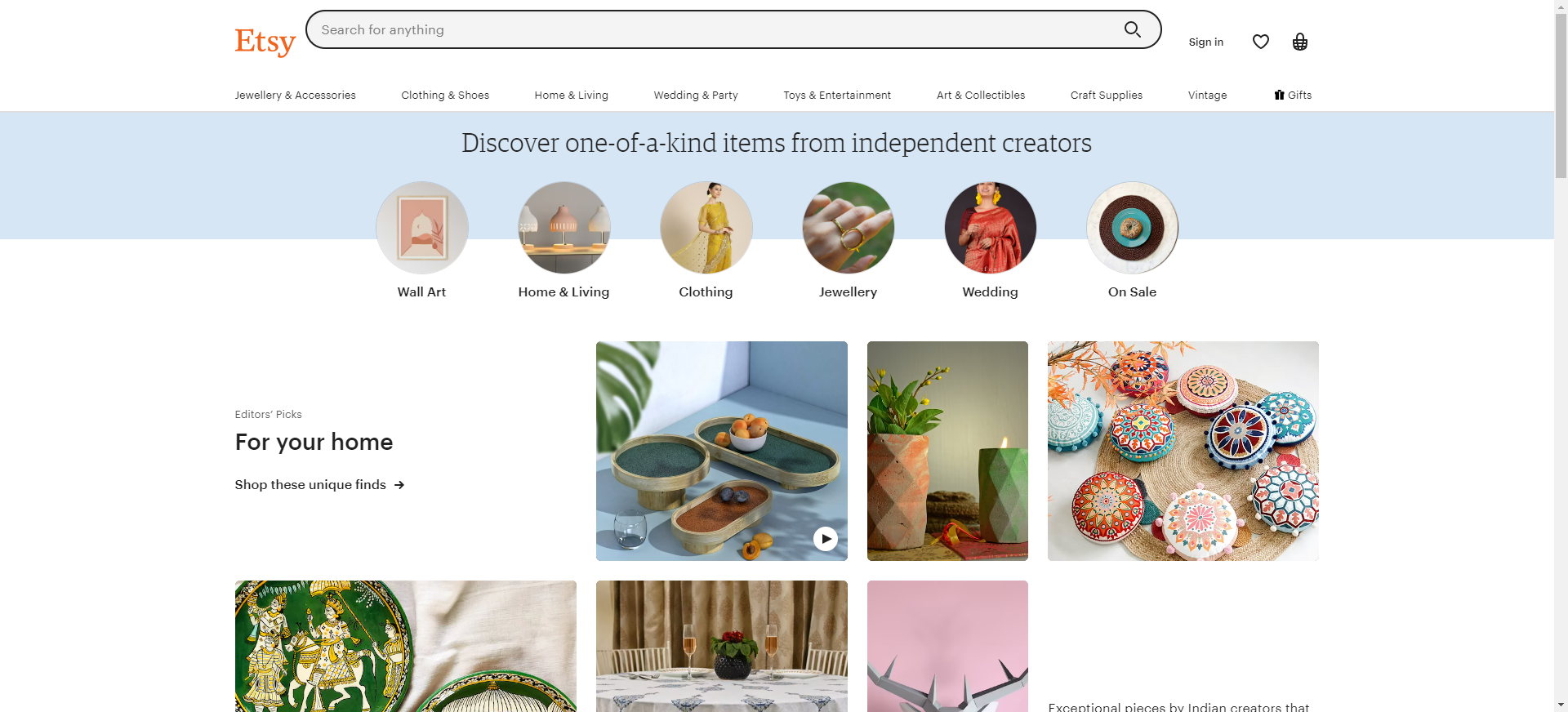
#6 Etsy
Before:

After:

Etsy is a tool for seller to sell their products.
Best change in Etsy's website redesigning:
- There were no big changes but is a good idea to keep changing the images of the new products.
- It looks neat that they have a totally minimalized word count.
- It gives a wider and more elegant look that Esty has made its search bar longer which fills more white space at the top of the website.
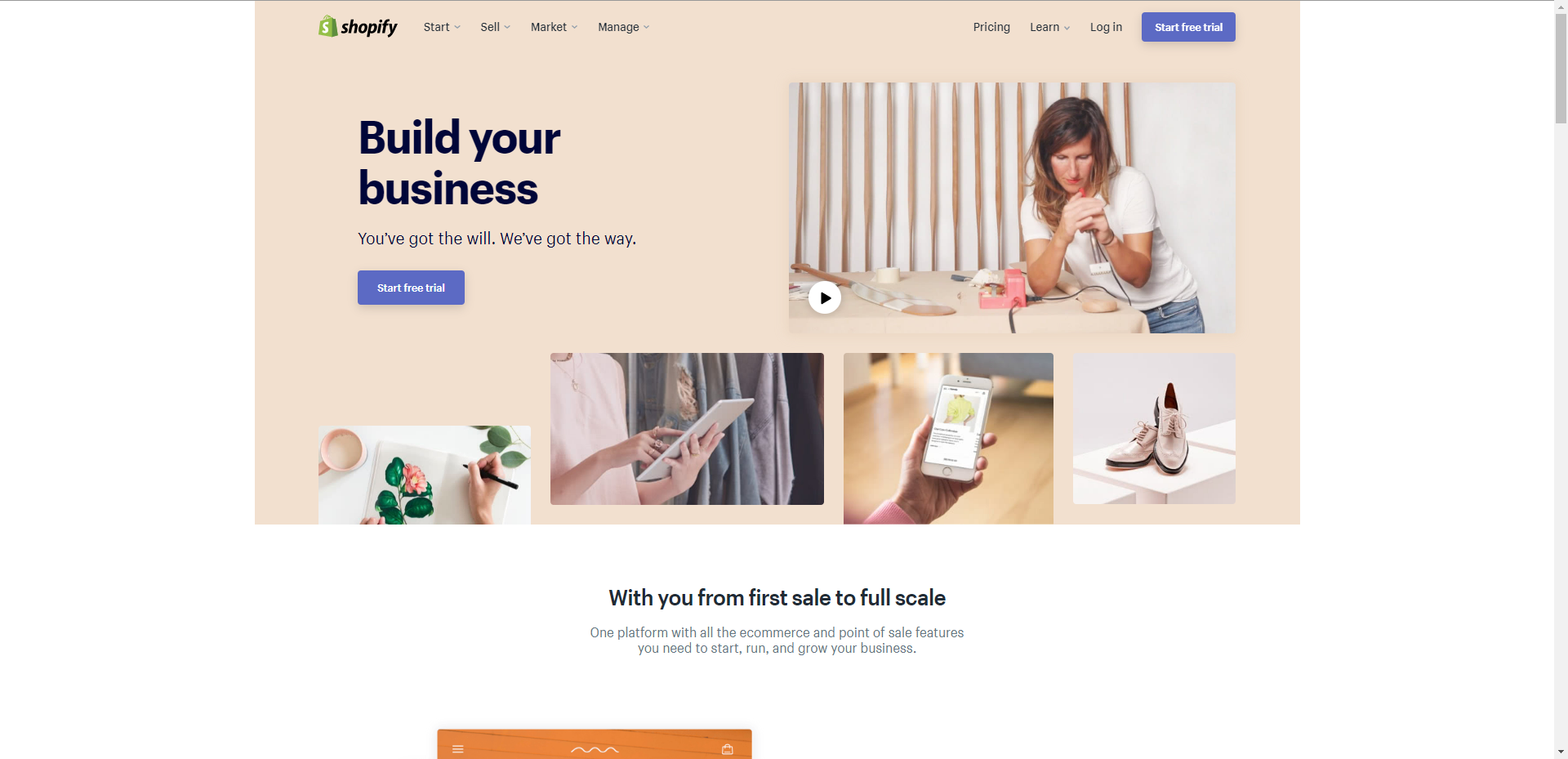
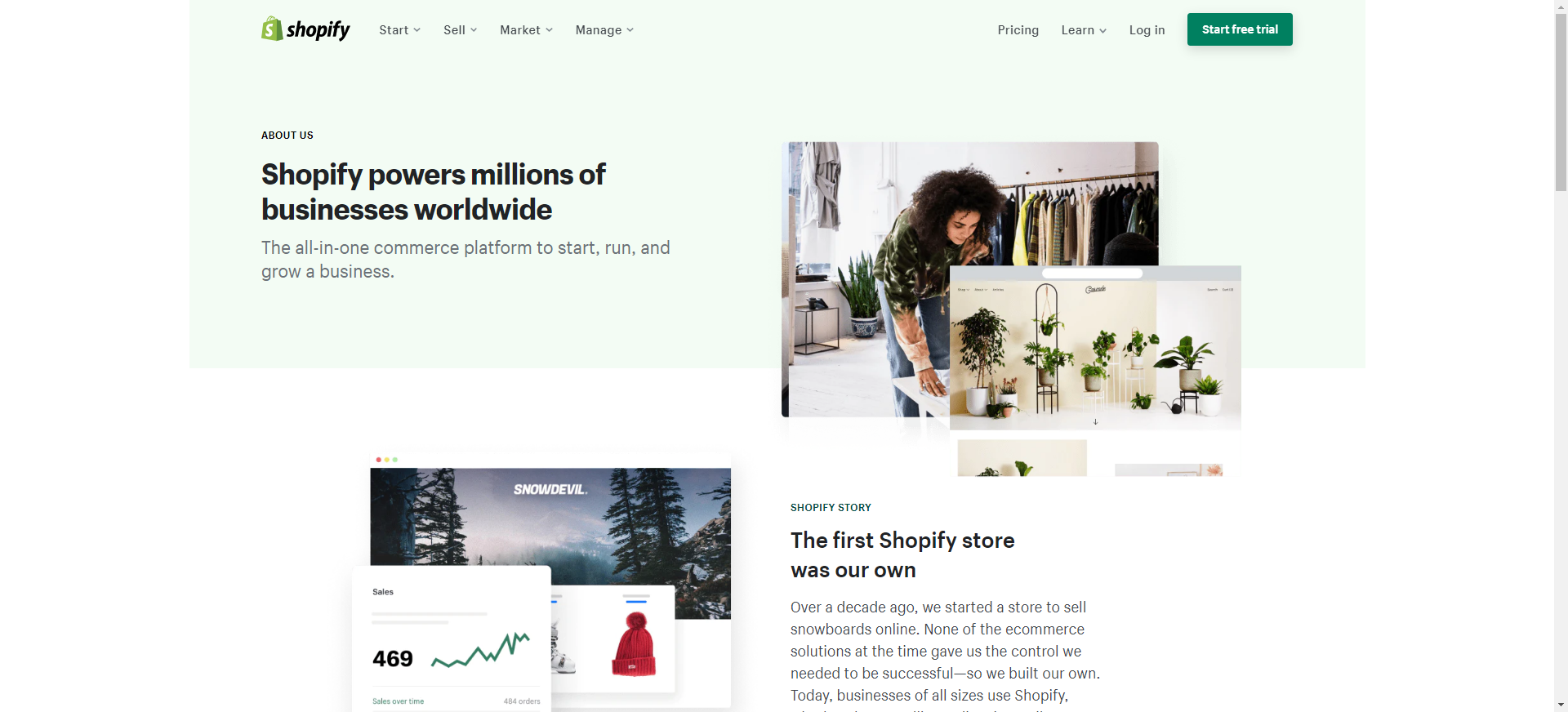
#6 Shopify
Before:

After:

Shopify is another website-building software for sellers and small businesses.
Best change in Shopify's website redesigning:
- Shopify has used a more elegant and lighter color which is related to their logo, not like their previous design.
- Used more keywords like "commerce platform", "grow business", "eCommerce solution"
- They have mentioned a story on how they managed to do this, which is quite pleasing and convincible.
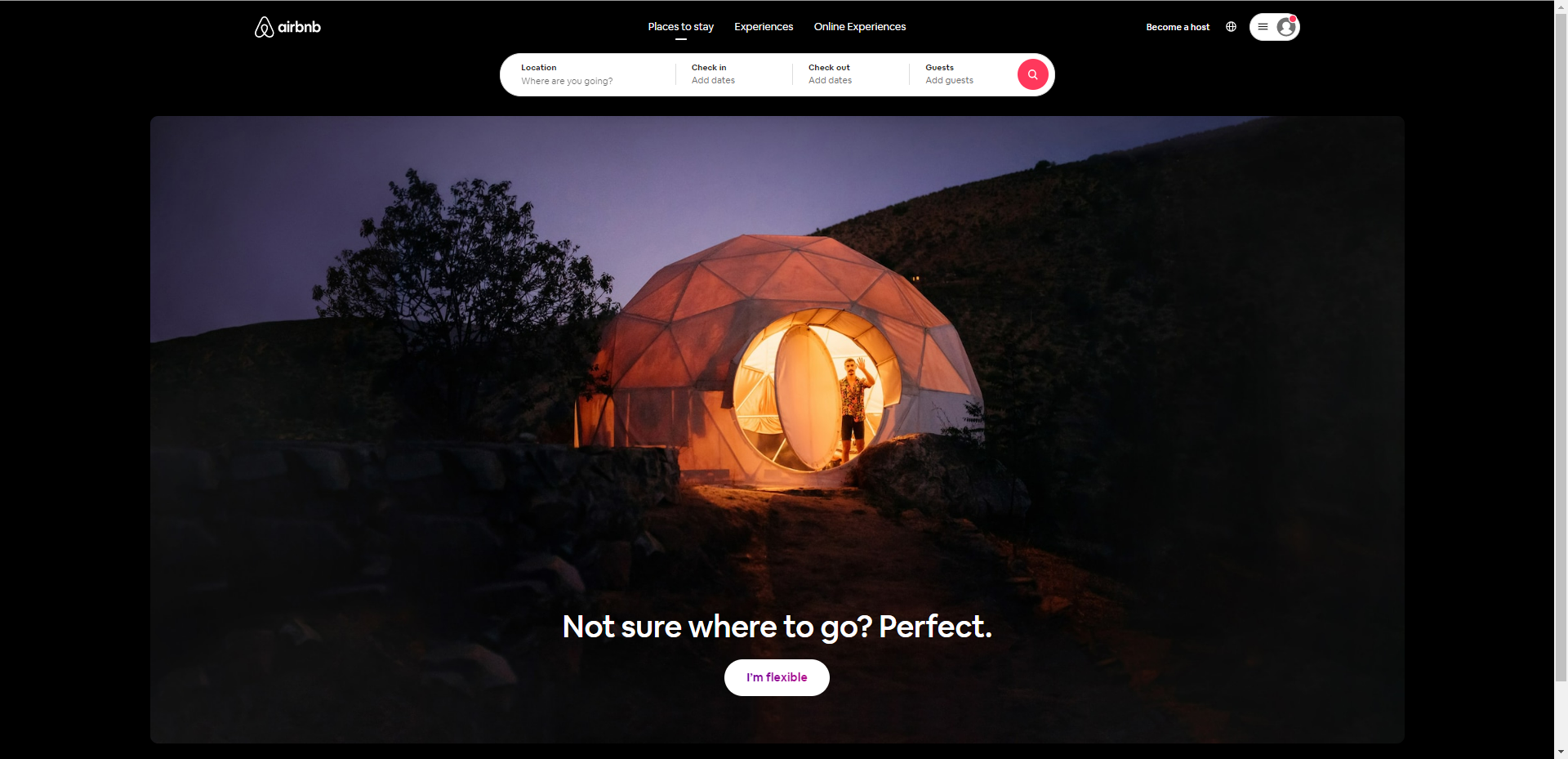
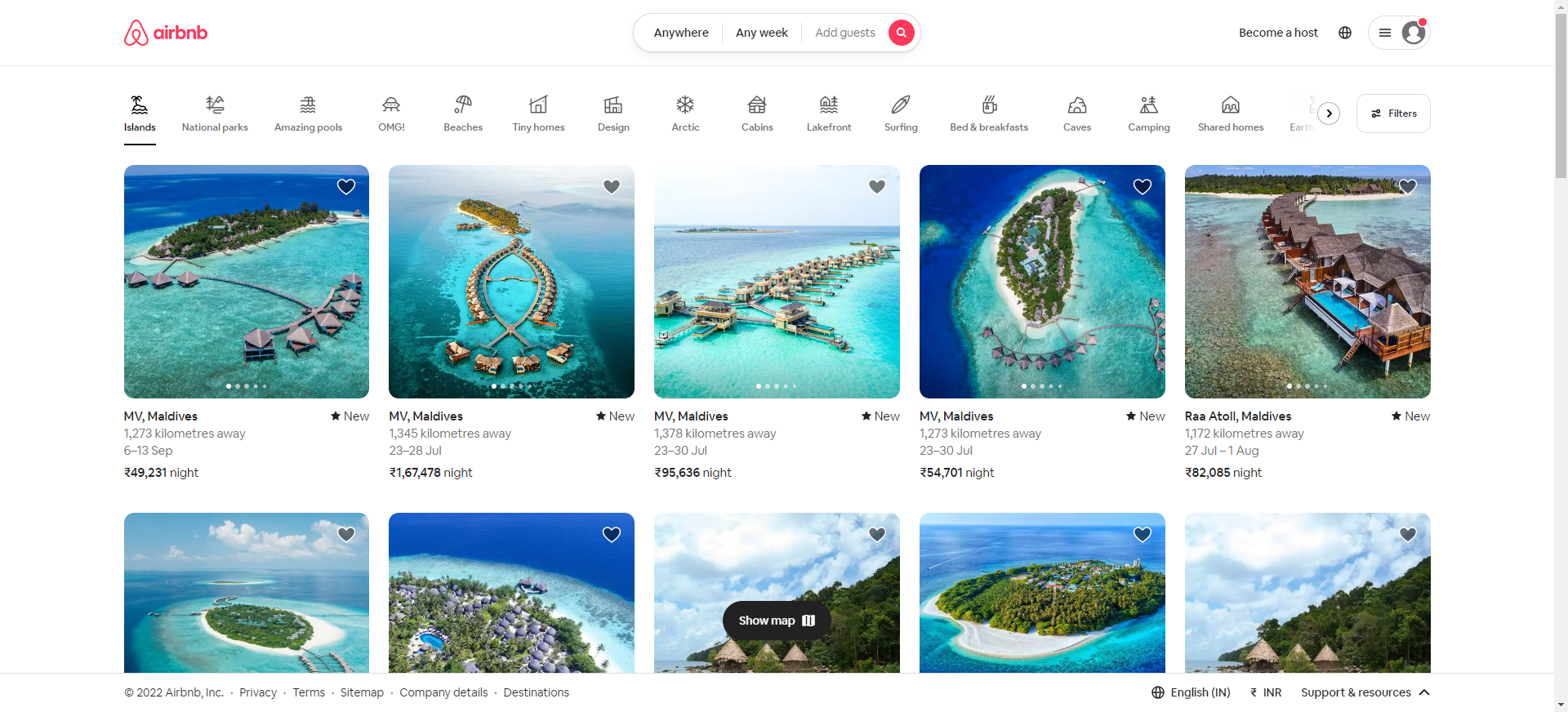
#7 Airbnb
Before:

After:

Airbnb is a mediator that connects hotels and stays places to their travelers online.
Best change in Airbnb's website redesigning:
- They have used a more minimal style in their previous design whereas the current design has more options, which makes it more interactive.
- The images they have used are really triggering to travel and explore more world places.
- The main redesigned part of Airbnb is their change in the background color from black to white. This gives the website a fresh and wide look.
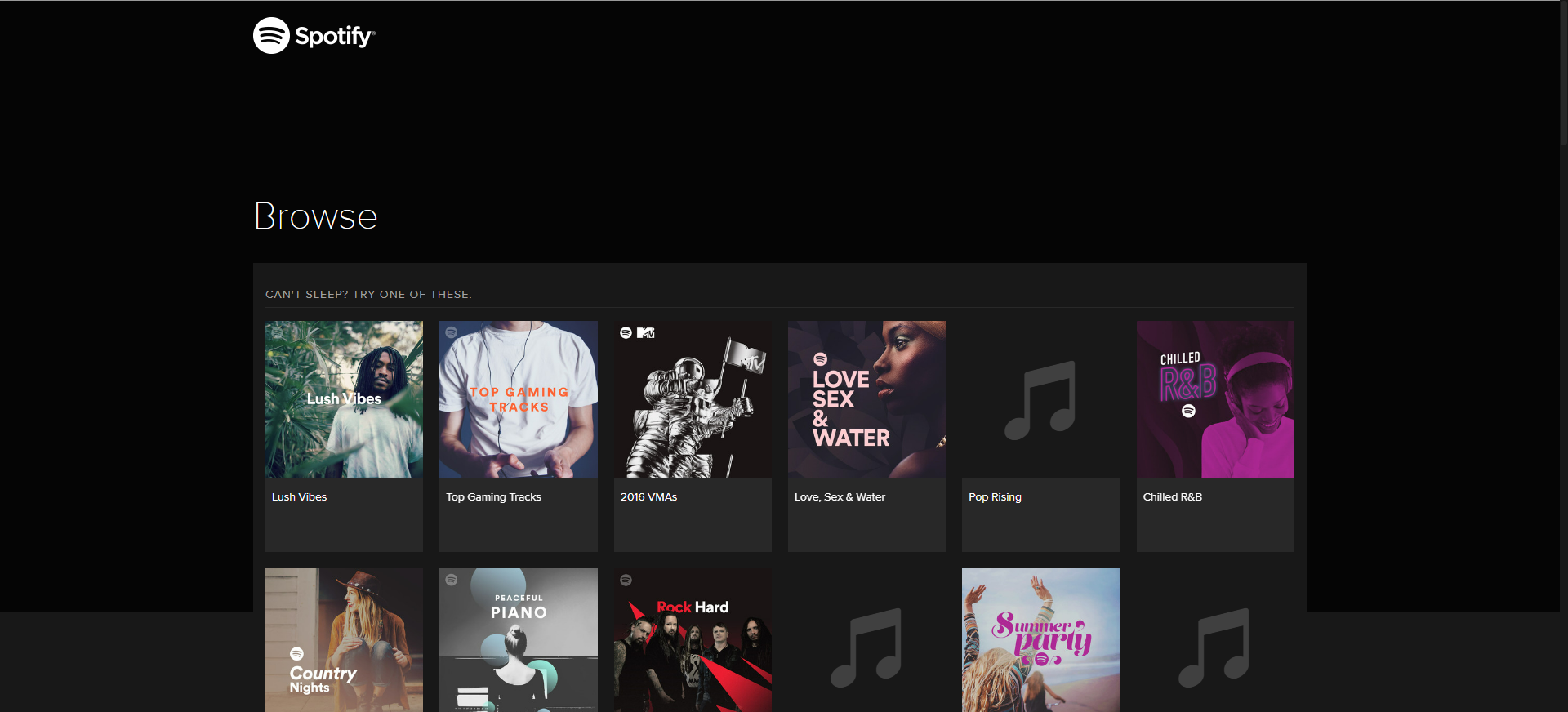
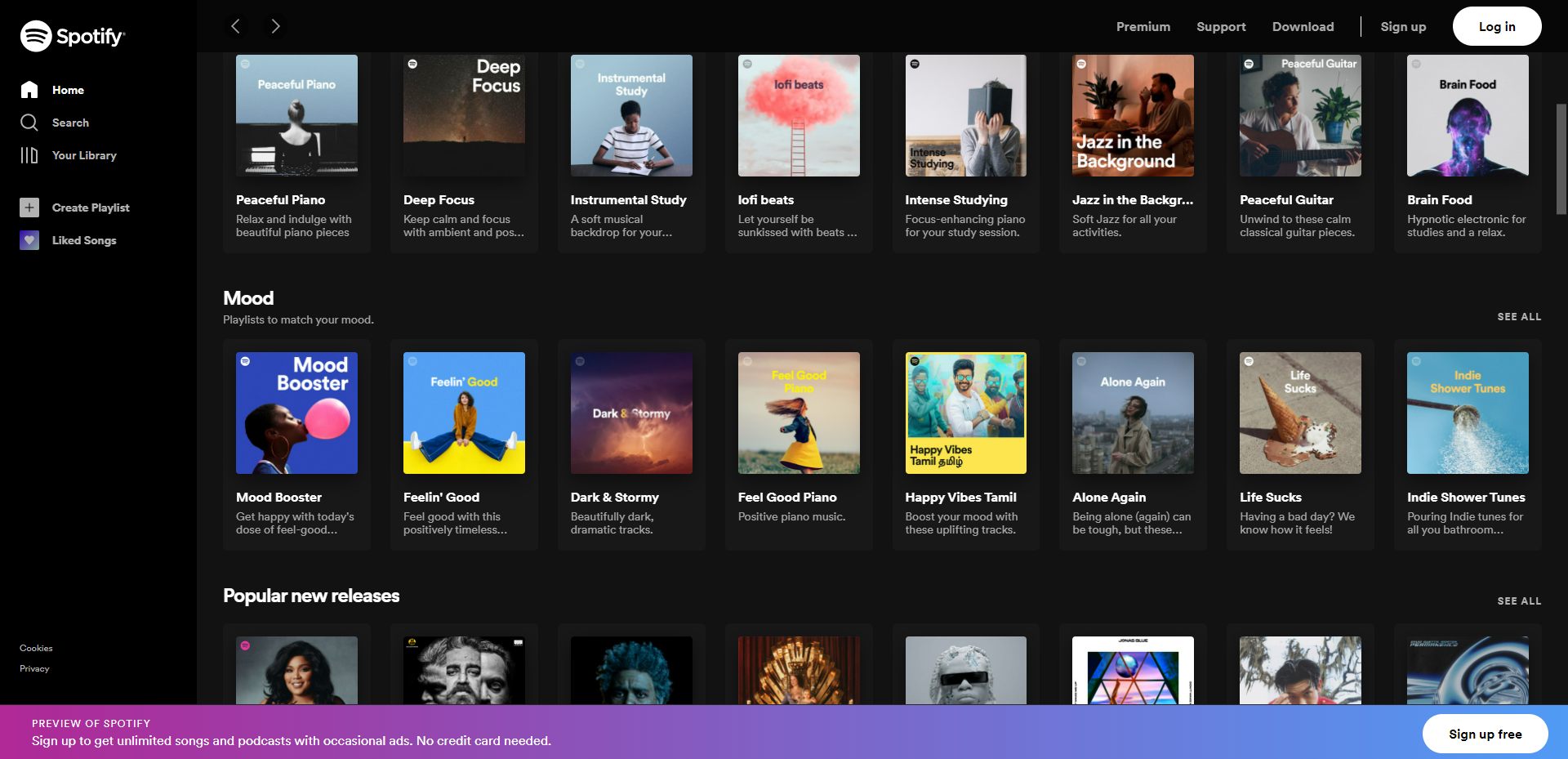
#8 Spotify
Before:

After:

Spotify is music streaming software for both listeners and artists.
Best change in Spotify's website redesigning:
- Spotify has made the website more interactive with buttons and songs.
- This pattern style of showing all the songs according to the playlist gives the best idea t the visitor about the song varieties.
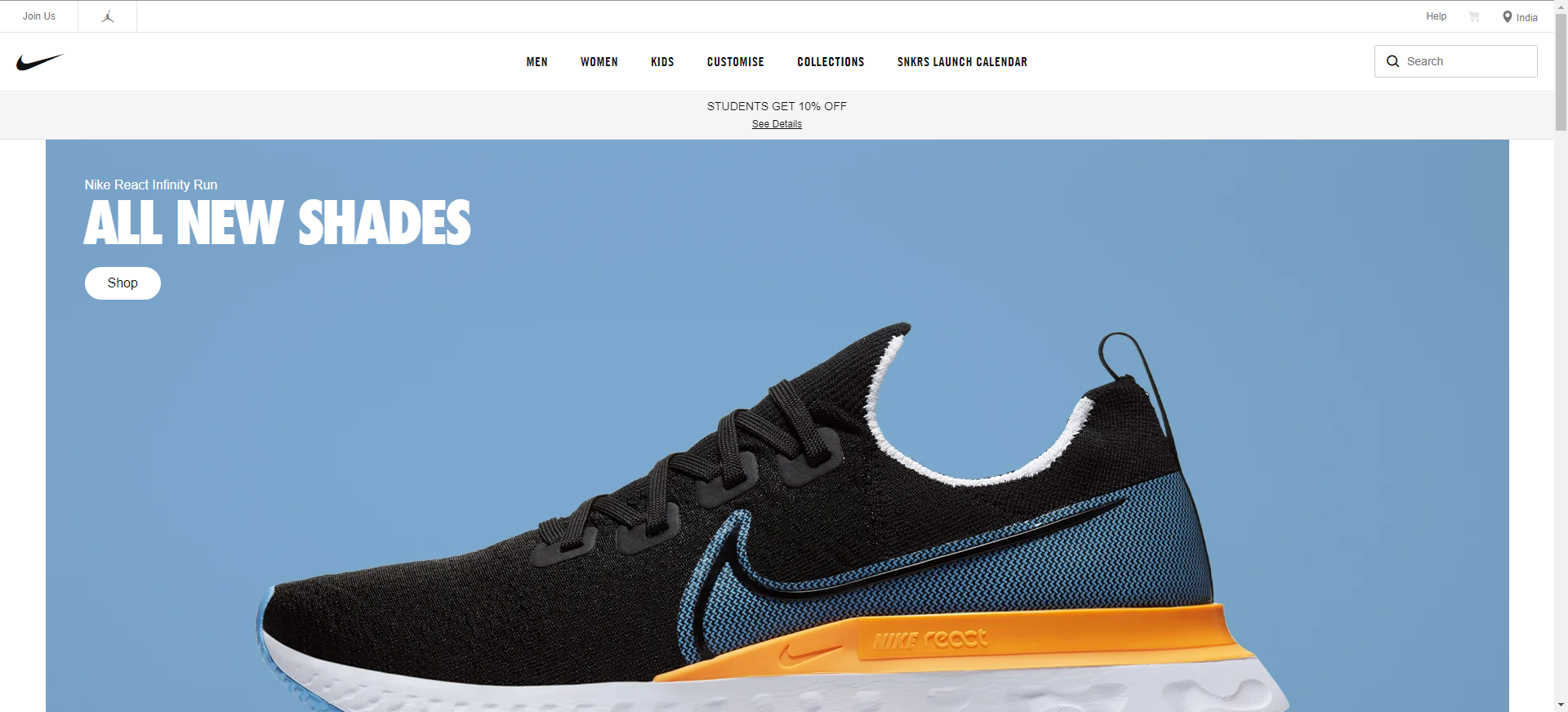
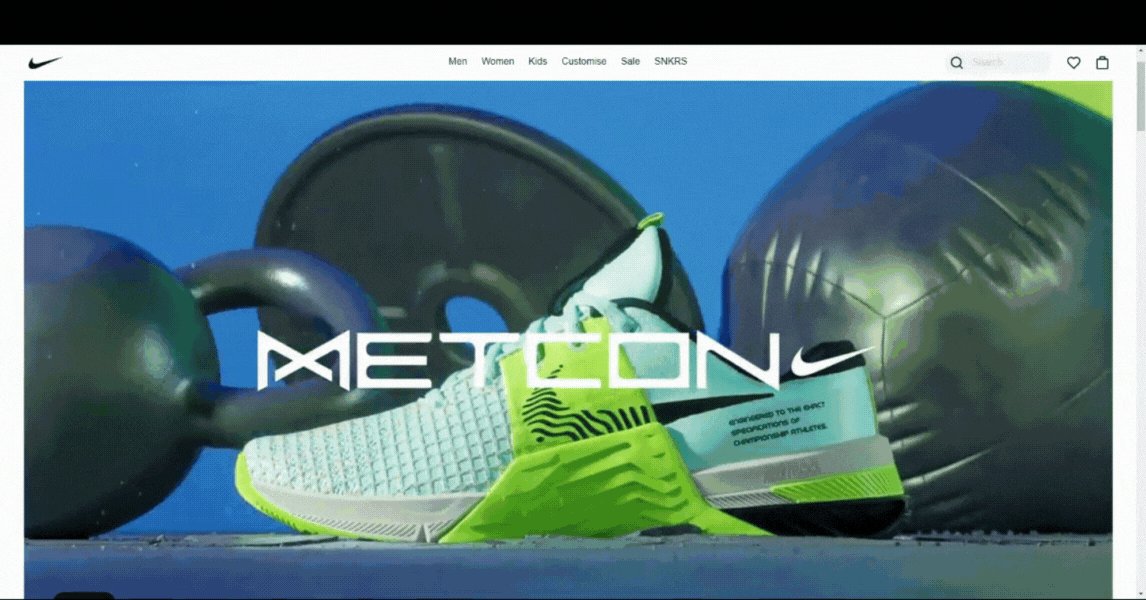
#9 Nike
Before:

After:

Nike is a footwear fashion company that especially produces shoes for sports.
Best change in Nike's website redesigning:
- It is a nicer idea to make a video on the product.
- But this can make their visitor buy the product.
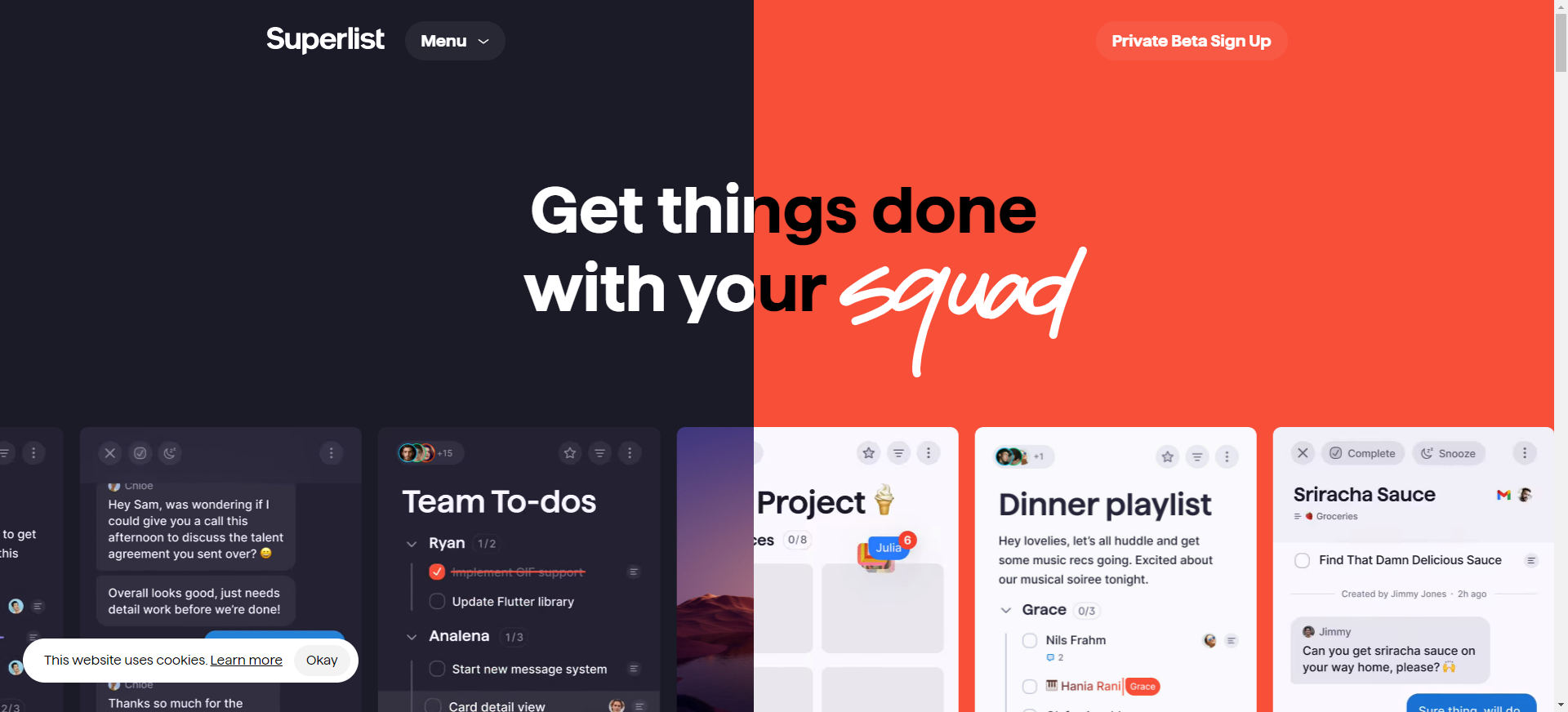
#10 Superlist
Before:

After:

Superlist is a teamwork communication tool to keep up with the tasks.
Best change in Superlist's website redesigning:
- It has kept its color palette which is more good to go as it is cheerful.
- Superlist has made its website more interactive with a more thorough style.
- from previous to the current website design, they have redesigned by showing their feature and style.
Final words:
A website redesign can be risky, but still, you have to give it a try with a good UX design.
Websites are the places that give your visitor an impression of your business. So giving your website a fresh and updated look is the best idea and give it a try.
ReplayBird - Driving Revenue and Growth through Actionable Product Insights
ReplayBird is a digital experience analytics platform that offers a comprehensive real-time insights which goes beyond the limitations of traditional web analytics with features such as product analytics, session replay, error analysis, funnel, and path analysis.
With Replaybird, you can capture a complete picture of user behavior, understand their pain points, and improve the overall end-user experience. Session replay feature allows you to watch user sessions in real-time, so you can understand their actions, identify issues and quickly take corrective actions. Error analysis feature helps you identify and resolve javascript errors as they occur, minimizing the negative impact on user experience.

With product analytics feature, you can get deeper insights into how users are interacting with your product and identify opportunities to improve. Drive understanding, action, and trust, leading to improved customer experiences and driving business revenue growth.
Try ReplayBird 14-days free trial
Further readings: