Website is the key tool that connects you with your customers. Your website must speak for you, interact with users and persuade them to be your customers. If the website gives your customers an ever-lasting hassle-free impression, they will start recommending your brand to others.
The UX design of your website or app is the centre element that decides the user experience. Generally, UX design plays a crucial role that influences the audience engagement, traction and conversion of a website. It is the deciding factor of utility, usability and accessibility of a website.
A great UX design that influences conversion is not just a catchy design layout or smooth navigation and user flow. A great user experience results from a combination of many elements that brings out an easy flowing, quick & smooth engagement, and effortless user interactions, traffic and conversions of a website or app.
ReplayBird, with this blog post, has brought out some tricks and tips to improve the user experience that any web developer or web holder will find helpful.
- What is User Experience UX Design?
- How is UX design different from UI design?
- 5 Simple Ways to Improve Website’s UX Design
What is User Experience UX Design?
User experience (UX) design is the designing process used to create a website or app that provides significant and meaningful experiences to its users. It concentrates on having a concrete understanding of users on what they need, what they value, their wants & abilities and also their limitations and setbacks.
UX design is the process that starts from integrating the product with the business goals, objectives and brand image. Simply, UX design helps you to create a website or app that exhibits your brand extensively, at the same time, which is also easy for your users to understand.
If you use the best UX practices, you can develop a website that will escort the minds of your users around your brand in a way you want them to understand your business. UX at the core ensures that your users will find value in what you are proving to them. It is not just about the product or service you want to sell, and it also includes all the content that you have to reach them.
Peter Morville, a pioneer in information architecture, formed a UX Honeycomb. Through that, he lists out the key elements needed to create a meaningful and valuable user experience. According to him, as a website holder, your content should be useful, usable, desirable, findable, accessible and credible to your users.
How is UX design different from UI design?
We can see people using the User Experience design (UX) interchangeably with User Interface (UI) design or usability. But in reality, UI and usability are a part of UX designing. UI design is basically the value-added visual elements in a web design such as typography, images, videos, search bar, navigation and other visual design elements that enhance the primary interface into a polished, appealing, usable and graphical user interface.
The fundamental difference between UI and UX is that UI refers to the aesthetic elements by which people interact with a product, while UX is about the experience a user has with a product. Simply UX is like a basic home structure with defined utilities such as living room, bedroom, kitchen etc. UI in it will be like the interior designing will make the spaces usable and appealing.
5 Simple Ways to Improve Website’s UX Design
#1 - Use Audio - Visual Elements to Make an Interactive Site
It is proven that when information is conveyed through an image, audio or video, rather than just in writing, it has an extra reach. These audio-visual elements add a sense of trust and elicit emotions that instigate conversion.
When the content you provide on your site is conversational, it makes the users feel that the value provided is authenticated and credible. Then it will be easy for the website to persuade your users to perform your desired action.
#2 - Have a Compelling CTA
Call to Action (CTA) are the actionable buttons in a website or an app that allows the user to make an interaction. These CTAs are the key elements that convert the prospects and users into customers. For example, CTA buttons like “start a trial” or “Click to book” allows your users to opt for a trial or purchase, which ultimately impacts your business.
You should make your CTA expressive on what action it is going to perform. It depends upon your niche, website and others, but make sure it is unique and specific. A meaningful, engaging CTAs can directly increase your conversion rate.
The CTAs must be placed at a prominent place that will grab attention. It should be in a bright and contrasting colour, so it should persuade your users to click them when looked up. The size of the CTAs button also matters. It should be big enough to get attention. With that, you can use small animation CTAs to grab instant attention. The text in the button must be short and carry the emotion of the linked action.
#3 - Use Scannable and Visually Optimised Content
Gone are the days of long-form content. Users now do not have the patience to read long texts. Instead, they will choose a quick, scannable type of content.
Make sure that your blogs are written with small paragraphs, including a contents table with interlinks, tables, bullet points, subheadings, infographics, images and videos. It gives your users better engagement and readability.
#4 - Use Engaging Webforms
Webforms are like an entry gate in your website that your users need to cross to obtain their desired action. As a website holder, the forms on your website are the best way to collect information about the users. They are the essential elements that convert your users into your customers.
But users might feel that filling forms are frustrating, tedious and time taking. Forms on websites are more like tickets - be it for subscriptions or to buy a product or service. But as said above, users might find filling up forms tedious and frustrating. If your sign-up form is not user-friendly, then it might not yield you the desired conversion.
The length, design and format of the web forms have huge impacts on the completion and submission of forms by users. So your forms should be small, precise and have questions that are just needed.
#5 - Know What Frustrates Your Users
When the UX is all about creating a great user experience, there are chances for issues even after doing everything perfectly. Like bugs, errors, loading speed and many more. Understand your users first. Get to know what frustrates your users and immediately take action and rectify it.
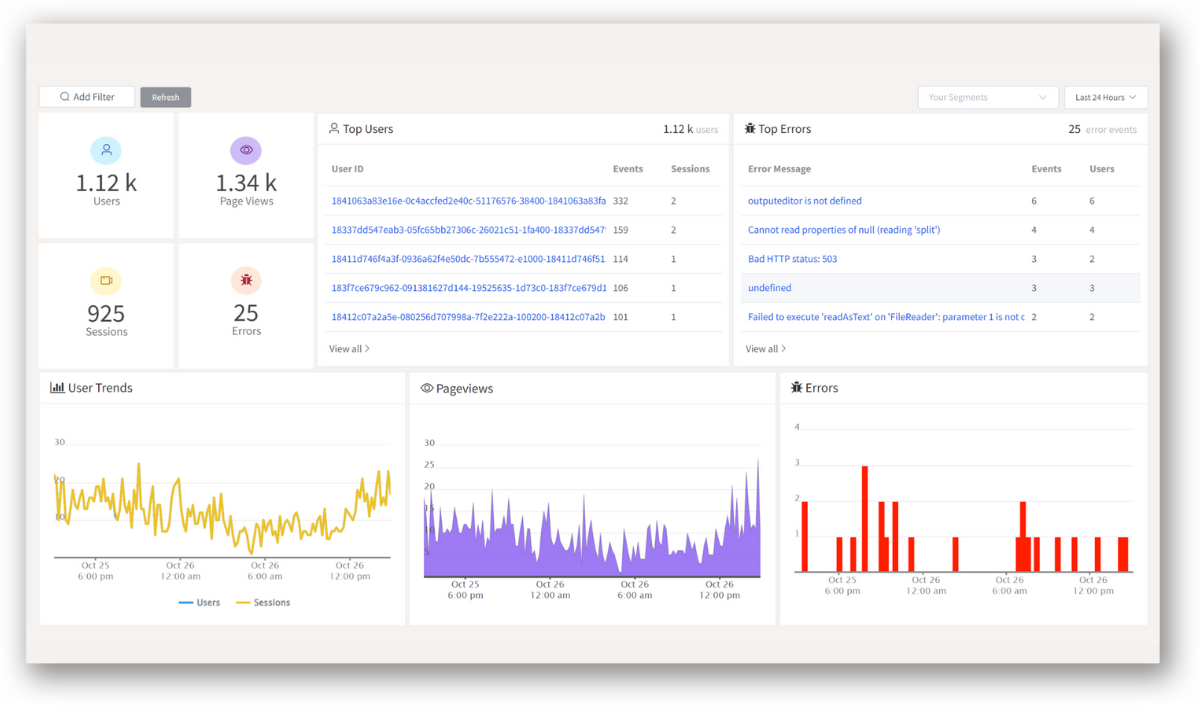
Session replay is a simple tool that will help you to understand users’ issues in your website. Session replay records a visitor’s activities on your website. If there are any issues, you can replay the recording and resolve them. It helps you with finding the bugs and errors in time and lets you fix them.
ReplayBird, a session recording tool, will help you study the on-screen behaviour of your users’ with their scrolling and clicking patterns. And if there is anything wrong, it will give you a clear indication.
Conclusion
User Experience is all about providing value to your users and gaining what you want from them. So to persuade them to do an action, you should make sure what will make them do so and how you can make them do the action. From catching the user's attention, retaining them until conversion can happen with the best UX design.
ReplayBird - Driving Revenue and Growth through Actionable Product Insights
ReplayBird is a digital experience analytics platform that offers a comprehensive real-time insights which goes beyond the limitations of traditional web analytics with features such as product analytics, session replay, error analysis, funnel, and path analysis.
With Replaybird, you can capture a complete picture of user behavior, understand their pain points, and improve the overall end-user experience. Session replay feature allows you to watch user sessions in real-time, so you can understand their actions, identify issues and quickly take corrective actions. Error analysis feature helps you identify and resolve javascript errors as they occur, minimizing the negative impact on user experience.

With product analytics feature, you can get deeper insights into how users are interacting with your product and identify opportunities to improve. Drive understanding, action, and trust, leading to improved customer experiences and driving business revenue growth.