TypeScript has now become more popular as it adds syntax, meaning it is static typing. TypeScript is a syntactic superset of JavaScript. TypeScript is a syntactic superset of JavaScript, making it an important tool for developing robust web pages.
But every developer working with interfaces or types in TypeScript right now must be quite confused about the actual difference between TypeScript interfaces and types.
But before jumping straight into the difference between TypeScript interfaces and types, we will look into all the basics we need to understand about Interfaces and Types separately, followed by the exact use cases you need to work with either of them in TypeScript.
- What is Interfaces?
- What are Types and Type Aliases?
- Differences Between Types and Interfaces
- Use Case to choose between Interfaces and Types
- Use Case to choose between Types and Interfaces
What is Interfaces?
Interfaces are a feature of TypeScript, which is a blueprint defining the structure and shape of an object and specifying its properties, methods, and events. It functions as a contract, keeping objections consistent. This concept is a fundamental part of object-oriented programming, as it allows for defining clear contracts and expectations in your code.
Their major role is type checking, which allows developers to detect type-related problems during development. This helps in TypeScript code reuse and facilitates better documentation.
Interface in Typescript Syntax
interface InterfaceName {
property1: type1;
property2: type2;
// More properties...
}Let's see a small example of the interface and its output:
// Using Interfaces
interface Person {
name: string;
age: number;
}
interface Contact {
email: string;
}
// Combining interfaces
interface Employee extends Person, Contact {}
// Creating an object of type Employee
const employee: Employee = {
name: "John Doe",
age: 30,
email: "[email protected]"
};
console.log(employee);Output:
{ name: 'John Doe', age: 30, email: '[email protected]' }What are Types and Type Aliases?
Types in TypeScript are used to define explicit data types for variables, parameters, and return values, which are used by developers for better code safety and readability by catching frontend errors early during development. The fundamental types in TypeScript are String, Boolean, Number, Array, Tuple, Enum, and Advanced types. Function types are also an important aspect, allowing developers to define the type signature of functions.
TypeScript also supports sophisticated types, such as type aliases. Type aliases let you modify a type's name without creating a new type. type the keyword is used to create a new type of alias.
Types in Typescript Syntax
type AliasName = TypeDefinition;Let's see a small example of Types and Type Aliases and their output:
// Using Types
type Person = {
name: string;
age: number;
};
type Contact = {
email: string;
};
// Combining types
type Employee = Person & Contact;
// Creating an object of type Employee
const employee: Employee = {
name: "John Doe",
age: 30,
email: "[email protected]"
};
console.log(employee);Output:
{ name: 'John Doe', age: 30, email: '[email protected]' }Differences Between Types and Interfaces
Understanding the differences between TypeScript interface vs type is crucial for making informed decisions in your TypeScript codebase. Here’s a comparison of their features:
| Feature | Type | Interface |
|---|---|---|
| Syntax | Defined using the type keyword. |
Defined using the interface keyword. |
| Definition | Can represent any type, including primitive types, union types, intersection types, and more. | Primarily used to define the shape of objects and describe contracts. |
| Extending | Cannot extend or be extended by other types. | Can extend other interfaces using the extends keyword, enabling code reuse and inheritance. |
| Declaration merging | Cannot be merged with other types. | Supports declaration merging, allowing multiple interface declarations with the same name to be combined into a single interface. |
| Intersection types | Can define intersection types using the & operator. |
Typically not used for defining intersection types. |
| Union types | Can define union types using the ` | ` operator. |
| Type assertions | Can use type assertions to assert that a value conforms to a specific type. | Not applicable; interfaces are purely for type-checking and do not introduce new types. |
| TypeScript utilities | Can use TypeScript utilities such as Pick, Omit, Partial, etc., to manipulate types. |
Not directly applicable; interfaces do not have built-in utilities, but similar functionality can be achieved using mapped types or intersection types. |
| Object literal type | Can represent object literal types using type literals. | Not applicable; interfaces represent the shape of objects and cannot be used to represent literal types directly. |
In TypeScript Type vs Interface:
TypeScript provides developers with both types and interfaces to manage data structures and enforce type constraints. Understanding the differences between TypeScript types and interfaces is crucial for making informed decisions in your TypeScript projects.
So, for using either interfaces or types, I casually looked into some Reddit answers, which looked more accurate.
Only interfaces can be merged. Not ever kind of type can be defined as an interface. Compiling interfaces is faster than compiling types. They differ in readability in certain use cases (e.g. you can define a function as an interface, but it's a bit of an eyesore).
Overall: Use what is most readable, unless you will have a huge code base that you need to typecheck at once. In that case, use interfaces most of the time.

But apart from the above answer, I took some time to think, what these reddit user going to do when they meet in real life.


Now we will look deep into actual use cases on where you will find confused to use interfaces and types.
Use Case to choose between Interfaces and Types
Knowing when to use types versus interfaces in TypeScript can greatly impact code clarity, maintainability, and extensibility. Here are some guidelines to help you make informed decisions:
#1 Defining Object Shapes
One of the primary uses of interfaces is to define the shape of objects. This means specifying the structure of an object, including the properties it should have and their types.
Interfaces serve as contracts that classes or objects must adhere to. They specify a set of rules or requirements that any implementing class or object must follow.
Other parts of the codebase, such as functions or methods, can rely on these interfaces to interact with objects in a consistent manner, regardless of their specific implementations. This reduces coupling and promotes a more modular and maintainable codebase.
Example:
interface User {
id: number;
name: string;
email: string;
}#2 Implementing Classes
When we define an interface in TypeScript, we are essentially creating a contract or a set of rules that a class must follow. This contract specifies the structure and behavior that any class implementing the interface must adhere to.
Once we have defined the interface, we can create classes that implement it. When a class implements an interface, it must provide concrete implementations for all the methods declared in the interface. This ensures that the class adheres to the contract specified by the interface.
Furthermore, Interfaces allow polymorphism so that the objects of different classes that implement the same interface are treated interchangeably.
Example:
interface Printable {
print(): void;
}
class Document implements Printable {
print() {
console.log("Printing document...");
}
}
#3 Extending Other Interfaces
We would have come across scenarios where certain types share common characteristics or behaviors. For example, consider a hierarchy of animal types: Animal Could be a parent interface, and Cat, Dog, and Bird could be child interfaces that are inherited from Animal.
By using inheritance with interfaces, we can define common behaviors and properties in the parent interface (Animal), which are then inherited by all its child interfaces (Cat, Dog, Bird). For instance, the Animal the interface might have properties like name, age, and methods like eat() and sleep(), which all animal types share.
Inheritance in interfaces promotes code reusability by allowing us to define common behaviors and properties once in the parent interface and reuse them across multiple child interfaces. This reduces duplication and promotes consistency in the codebase.
Example:
interface Animal {
type: string;
makeSound(): void;
}
interface Cat extends Animal {
purr(): void;
}
Use Case to choose between Types and Interfaces
Types in TypeScript are particularly well-suited for certain scenarios, offering advantages in terms of simplicity, flexibility, and fine-grained control. Here are some key areas where types are better option:
#1 Defining Primitive Types
Types are adept at defining primitive types such as strings, numbers, booleans, etc. They provide a straightforward way to avoid these simple types, making code more readable and self-explanatory.
For example, you can define a type alias for a specific primitive type:
type ID = string;
type Age = number;
#2 Working with Union Types
Types are commonly used to define union types, representing values that can be one of several types. This is useful for scenarios where a value can take on multiple possible types. Union types allow developers to express this flexibility in the type system, ensuring type safety while accommodating a range of possible values.
type Result = string | number;
#3 Defining Tuple Types
Types excel at defining tuple types, specifying arrays with fixed lengths, and specific types for each element. This ensures type safety when working with arrays of known structures. Tuple types provide a concise way to describe the shape of arrays, enhancing code clarity and correctness.
type Point = [number, number];
#4 Defining Intersection Types
Types are used to define intersection types, which combine multiple types into a single type. This is beneficial for scenarios where a value must satisfy multiple conditions or requirements. Intersection types allow developers to compose complex types from existing ones, promoting code reuse and modularity.
type AdminUser = User & Admin;
#5 Handling Conflicts When Extending
Types provide more flexibility in handling conflicts when extending multiple types. They allow for custom merging strategies using utility types like Exclude, Extract, etc. This gives a fine-grained control over type composition and resolution of conflicts, empowering developers to tailor type definitions to their specific needs.
type Combined = Exclude<TypeA, TypeB> & TypeB;
Conclusion:
In conclusion, let me put it simply, this guy from Stack Over is the perfect answer to the question of Interfaces vs Types in TypeScript.

Hi, interface and type, looks similar but interfaces can use for "Declaration merging" and "Extends and implements" which "type" cannot do.
– NuwaT
Whereas even typeScript cannot do certain things that Interface cannot do, such as Literal Types, Mapped Types, Tuple Types, and Utility Types.
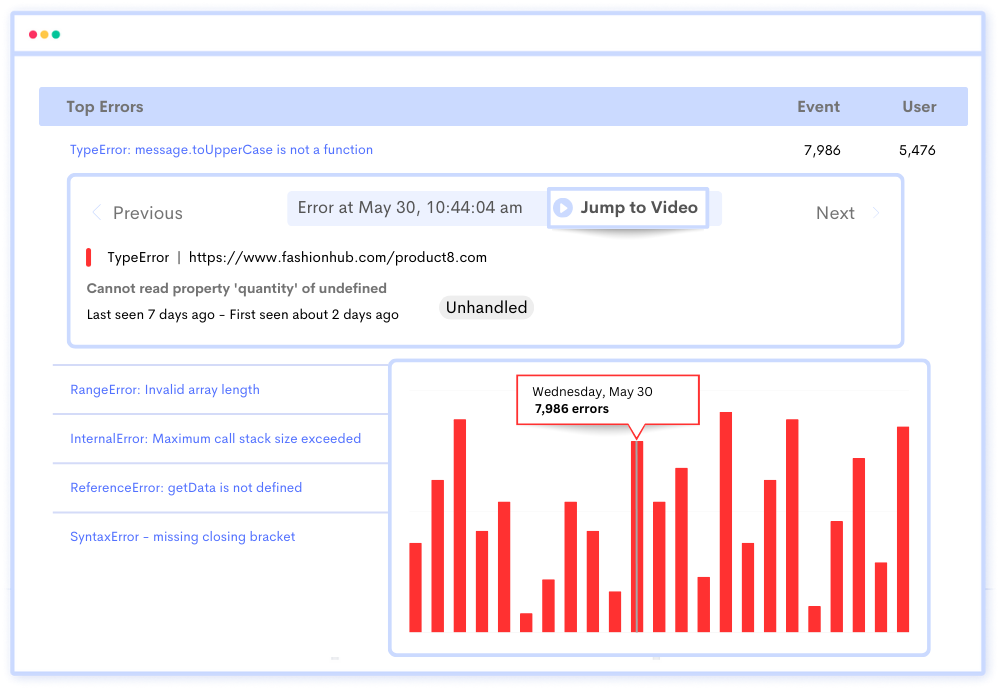
Debug Your JavaScript Errors in Minutes
ReplayBird, a digital user experience analytics platform designed specifically to track JavaScript errors to revolutionize the debugging process by providing comprehensive insights into application errors.
ReplayBird records a comprehensive data set, including console logs, stack traces, network activity, and custom logs. With ReplayBird, diagnosing JavaScript exceptions becomes seamless. You can replay sessions, facilitating rapid debugging and resolution.

One key feature of ReplayBird is its ability to record and replay user sessions, allowing developers to recreate the exact sequence of events leading up to an error. This enables thorough debugging and facilitates understanding of the root cause of issues.
Additionally, ReplayBird's real-time error replay functionality enables developers to see errors as they occur in the user's browser, streamlining the debugging process and accelerating time to resolution.
Overall, ReplayBird's JavaScript error tracking enhances the debugging experience by providing actionable insights and facilitating efficient error resolution, ultimately leading to more robust and reliable applications.
Try ReplayBird 14-days free trial
Read More: