Inline CSS is a flexible and powerful way to add styles to HTML elements and web page components. Inline CSS is also an efficient way to add styles to a web page and make quick changes to the content within it.
In this blog post, we will explore some examples of inline CSS and explanation on how it can be used to style various HTML elements. We will also pros and cons for using it effectively and best practices for web developers.
By the end of this post, readers will understand how inline CSS can affect website performance and offer tips for optimizing it.
- What is inlining?
- What is inline CSS?
- Examples of inline CSS
- Best practices using inline CSS
- Use cases for inline CSS
- How to optimize inline CSS
What is inlining?
Inlining is a technique where external resources, such as CSS or JavaScript files, are inserted directly into an HTML document instead of being linked to as separate files.
By doing this, the code from the external resource is embedded directly into the HTML document, rather than being loaded as a separate resource. Inlining is useful for CSS, JavaScript, and even images.
The benefits of inlining include improving website performance by reducing the number of HTTP requests made by the browser, which can lead to faster page load times.
However, inlining can also increase the size of the HTML document, which may have the opposite effect if the document becomes too large.
Therefore, inlining should be used carefully and only for small resources or when the performance benefits outweigh the costs.
What is inline CSS?
Inline CSS is a technique where CSS (Cascading Style Sheets) code is included directly within the HTML tags of a web page instead of being stored in an external stylesheet file.
This means that the CSS code is specific to a particular HTML element and only affects that element. Inline CSS is typically used to override or add to the styles defined in an external stylesheet, or to apply styles to individual elements that may not be affected by the styles defined in the external stylesheet.
To implement inline CSS, the style property is used in HTML elements and it follows the same syntax as traditional CSS.
Examples of inline CSS
1. Changing the text alignment of a paragraph:
<p style="text-align: center;"> Align me centered. </p>This inline CSS code centers the text within the paragraph.
2. Setting the font color of a paragraph:
<p style="color: green;">I am Green.</p>This inline CSS code sets the color of the text within the paragraph to green.
3. Adding a background color to a div:
<div style="background-color: #F9F54B;">My background color is lemon yellow.</div>This inline CSS code sets the background color of the div to lemon yellow.
4. Setting the line-height of a heading:
<h1 style="line-height: 1.5;">I am Heading with a line height of 1.5.</h1>This inline CSS code sets the line height of the heading to 1.5 times the font size.
5. Changing the background color of a table cell:
<td style="background-color: #8BF5FA;">I am a table cell with a teal background color.</td>This inline CSS code sets the background color of the table cell to teal.
6. Changing the font size of a heading:
<h1 style="font-size: 20px;">My font size is 20 pixels.</h1>This inline CSS code sets the font size of the heading to 20 pixels.
7. Setting the height and width of an image:
<img src="image.jpg" style="height: 300px; width: 300px;">This inline CSS code sets the height and width of the image to 300 pixels.
8. Changing the font weight of a paragraph:
<p style="font-weight: bold;">My text is now bold.</p>This inline CSS code sets the font weight of the text within the paragraph to bold.
9. Changing the font family of a link:
<a href="#" style="font-family: Arial, sans-serif;">My link is with Arial font.</a>This inline CSS code sets the font of the link to Arial, followed by a fallback sans-serif font.
10. Setting the margin of a div:
<div style="margin: 15px;">My div has a margin of 15 pixels.</div>This inline CSS code sets the margin of the div to 15 pixels on all sides.
11. Adding a border radius to a button:
<button style="border-radius: 2px;">I am a Button </button>This inline CSS code adds rounded corners to the button with a radius of 2 pixels.
12. Setting the border of an image:
<img src="images.jpg" style="border: 5px white;">This inline CSS code adds a white border around the image with a width of 5 pixel.
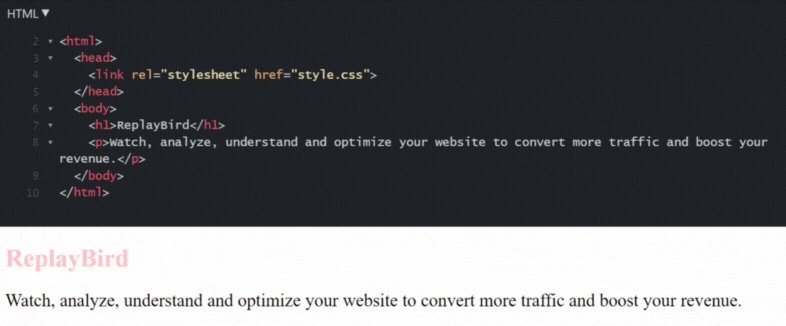
13. Directly inlined into HTML
In HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ReplayBird</h1>
<p>Watch, analyze, understand and optimize your website to convert more traffic and boost your revenue.</p>
</body>
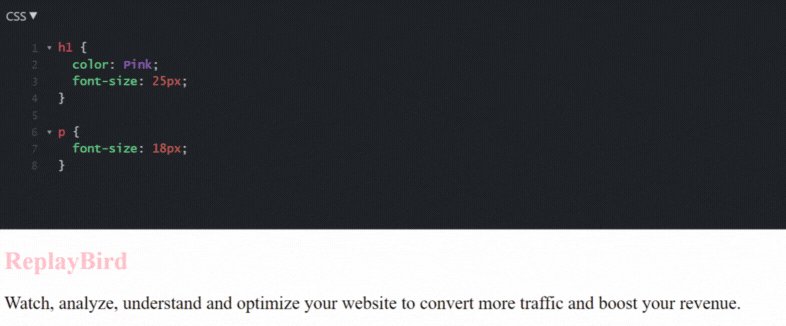
</html>External CSS file:
h1 {
color: Pink;
font-size: 25px;
}
p {
font-size: 18px;
}Inlined HTML document:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: pink;
font-size: 25px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<h1>ReplayBird</h1>
<p>Watch, analyze, understand and optimize your website to convert more traffic and boost your revenue.</p>
</body>
</html>In this example, we have inserted the CSS rules for h1 and p are inlined directly into the <style> tag in the <head> section of the HTML document, rather than being loaded from an external file using a <link> tag.
This can help reduce the number of HTTP requests and potentially improve the page load time. However, for more complex websites with larger CSS files, it may be more efficient to use an external file and other performance optimization techniques.
Here is the output of the inlined CSS in HTML

Best practices using inline CSS
- Avoid using "!": Inline CSS can be overwritten by styles defined in an external stylesheet, but using the! the important declaration can override any other styles and make it difficult to maintain the code. Instead, try to use specific selectors or avoid inline CSS altogether if possible.
- Use shorthand properties: Shorthand properties can be helpful in keeping your inline CSS concise and easy to read. For example, you can use the "border" property to define a border's width, style, and color in one line.
- Consider responsive design: If you use inline CSS to define the styles for a mobile version of your website, make sure to consider responsive design principles. This can involve using media queries to adjust styles based on the size of the screen or using viewport units to define sizes based on the width of the viewport.
- Use descriptive styles: When defining styles in your inline CSS, use descriptive names that make it clear what the style is for. For example, instead of "color: #ffffff", use "background-color: white" to make it clear that the style defines the background color of an element.
- Test your code: Before deploying your website, make sure to test your inline CSS to ensure that it is working as expected. Check the website on different browsers and devices to make sure that the styles are consistent and that the website is accessible to all users. 1.** Use comments**: If you're using inline CSS, it's a good idea to include comments to explain what each style does. This can help you and other developers understand the code and make changes more quickly in the future.
- Use valid CSS syntax: When writing inline CSS, make sure to use valid CSS syntax. This means using the correct property names, values, and syntax rules and tracking errors such as missing semicolons or brackets.
- Avoid using inline styles for layout: Inline CSS is best suited for defining small, specific styles. For layout, it's usually better to use external stylesheets or a CSS framework, as these can provide more robust and flexible options.
- Use a preprocessor: If you're working with many inline CSS, a CSS preprocessor like Sass or Less can be a helpful tool. These preprocessors allow you to define variables, mixins, and functions that can make your CSS more modular and easier to maintain.
- Consider performance: Inline CSS can increase the size of your HTML file, which can affect page load times. To optimize performance, make sure to keep your inline CSS concise, avoid redundant styles, and consider using external stylesheets instead.
Use cases for inline CSS
- Styling dynamic content: When you have content that is generated dynamically on the fly (e.g., from a CMS, database, or JavaScript), inline CSS can be used to style that content without having to modify an external stylesheet.
- Quick styling fixes: If you need to make a small, quick styling fix to a single element on your website, adding inline CSS can be a fast and easy solution.
- Testing and prototyping: Inline CSS can be useful for testing and prototyping new styles without having to make changes to your external stylesheet.
- Email templates: When creating HTML email templates, inline CSS is often used instead of external stylesheets to ensure consistent styling across email clients.
- One-off pages: If you have a standalone page that doesn't follow the same styling as the rest of your website, adding inline CSS can be a way to apply custom styles without affecting the rest of your site.
- A/B testing: If you run an A/B test to compare two different designs, you can use inline CSS to quickly make changes to the design without modifying your external stylesheet.
- Customizing third-party widgets: If you're using third-party widgets or plugins on your website, inline CSS can be used to customize the styling of those elements without having to modify the widget code itself.
- Print styles: If you need to define specific styles for printing a page, inline CSS can be used to define those styles without affecting the styles used for screen display.
- Testing cross-browser compatibility: When testing your website for cross-browser compatibility, inline CSS can be used to quickly test different styles and see how they render on different browsers.
- Embedding content: If you're embedding content from a third-party site or service (e.g., a YouTube video or Google Maps), you can use inline CSS to style the embedded content and ensure that it fits in with the rest of your website.
How to optimize inline CSS
It's also important to keep in mind the overall best practices for using CSS, such as using descriptive class names and avoiding redundancy, to ensure that your code is maintainable and easy to work with in the long term.
- Prioritize critical styles: When using inline CSS, it's essential to prioritize critical styles to ensure that the page loads as quickly as possible. Critical styles are required to display the content above the fold (i.e., the part of the page that's visible without scrolling). By including critical styles inline and loading the rest of the styles asynchronously, you can improve page load times and improve the user experience.
- Leverage browser caching: To further optimize performance, you can leverage browser caching to store frequently used resources (such as CSS files) locally on the user's computer. This can help reduce the number of requests required to load the page and improve performance. 1.** Use conditional comments**: If you need to apply different styles to different versions of Internet Explorer, you can use conditional comments to include the appropriate styles inline. This can help ensure that your website looks consistent and functions correctly across all versions of IE.
- Consider using CSS preprocessors: CSS preprocessors like Sass and Less can make it easier to manage your styles and reduce the amount of inline CSS you need to use. With a preprocessor, you can define reusable variables, mixins, and functions that can be used across multiple pages and elements, reducing the amount of code you need to write.
- Test and measure performance: Finally, it's important to regularly test and measure your website's performance to identify areas for improvement. Use tools like Google PageSpeed Insights, GTmetrix, or WebPageTest to analyze your website's performance and identify areas for optimization.
Reducing the number of HTTP requests made by the browser can improve site performance, and one way to do this is by inlining CSS.
To inline your CSS, you can follow these steps:
- First, copy the contents of your external CSS file or files.
- Then, locate the section within your HTML file and add a
<style>tag within it. - Next, paste the CSS code into the
<style>tag and remove the<link>tag(s) that reference the external CSS file(s).
It's worth noting that inlining CSS works best for small to medium-sized websites with simple styles.
In contrast, more significant sites with more complex styles may benefit more from keeping the CSS in an external file and using techniques like minification, caching, and content delivery networks (CDNs) to improve performance.
To ensure the changes are effective, testing your site's performance after making any modifications is essential.
Conclusion:
CSS (Cascading Style Sheets) is an incredibly powerful and versatile tool for any web developer.
The Incline CSS framework further simplifies the development process by providing a comprehensive set of classes, components, and utilities that can be used to quickly create stunning websites.
Incline CSS is a great choice for developers of all levels and can help to streamline the development process and ensure an excellent user experience.
ReplayBird - Driving Revenue and Growth through Actionable Product Insights
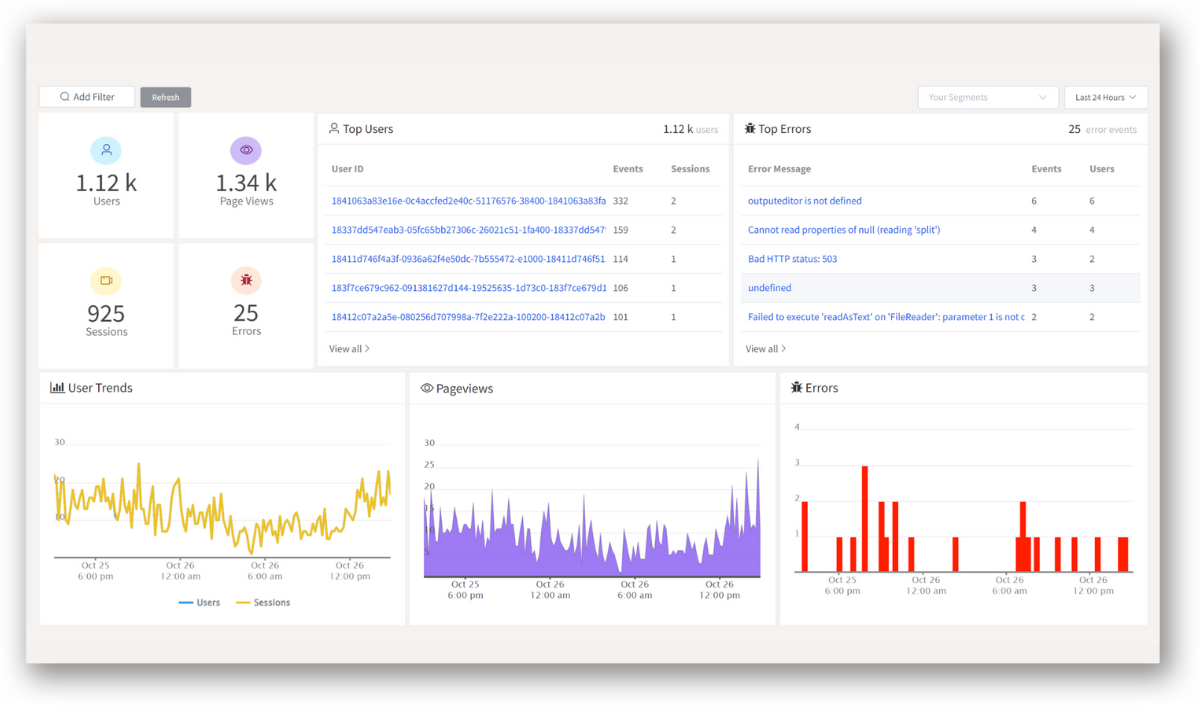
ReplayBird is a digital experience analytics platform that offers a comprehensive real-time insights which goes beyond the limitations of traditional web analytics with features such as product analytics, session replay, error analysis, funnel, and path analysis.
With Replaybird, you can capture a complete picture of user behavior, understand their pain points, and improve the overall end-user experience. Session replay feature allows you to watch user sessions in real-time, so you can understand their actions, identify issues and quickly take corrective actions. Error analysis feature helps you identify and resolve javascript errors as they occur, minimizing the negative impact on user experience.

With product analytics feature, you can get deeper insights into how users are interacting with your product and identify opportunities to improve. Drive understanding, action, and trust, leading to improved customer experiences and driving business revenue growth.
Try ReplayBird 14-days free trial
Further Readings: